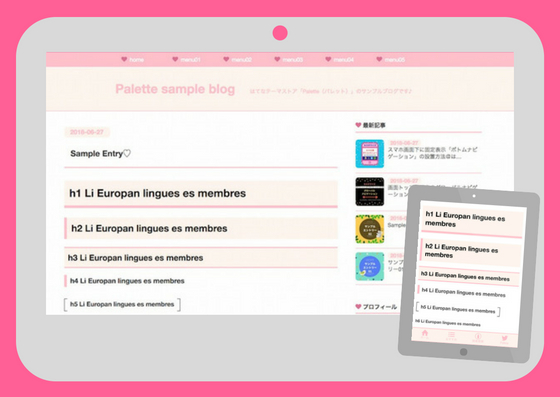
淡い桜貝のピンクをイメージしました。
アイコンは♡です♪♪

テーマ「パレット」をインストール後、
↓↓こちらを「デザイン」→「カスタマイズ」→「{}デザインCSS」にコピペしてください。
/*==============================
coral pink
==============================*/
/*=== main-color ===*/
a,#title a,.date a,#blog-description,
.categories a,
.hatena-module-profile .id a,
.hatena-urllist .urllist-date-link a,
:not(.permalink)>.pager-next a,
.hatena-urllist .urllist-category-link a
{ color:pink;}
.entry-content pre.code:before
{background-color: pink;}
.entry-content blockquote
{border-left:35px solid pink;}
/*=== border ===*/
.entry-content hr,
.urllist-item,
.page-archive .archive-entry,
ul.table-of-contents:before,
.comment-box .entry-comment
{border-bottom: 1px solid pink;}
.entry-header,
.hatena-module-title
{border-bottom: 3px solid pink;}
.comment-box .entry-comment:first-child
{border-top: 1px solid pink;}
.categories a,
.leave-comment-title,
:not(.permalink)>.pager-next a
{border:1px solid pink;
color: pink;}
/*=== sub-color ===*/
#title a:hover,.date a:hover,a:hover,
.hatena-module-profile .id a:hover,
.hatena-urllist .urllist-date-link a:hover,
.hatena-urllist .urllist-category-link a:hover,
.entry-title a:hover,.categories a:hover,
:not(.permalink)>.pager-next a:hover,
.leave-comment-title:hover,
ul.table-of-contents li a:hover,
h1 a:hover, h2 a:hover, h3 a:hover,
h4 a:hover, h5 a:hover, h6 a:hover
{color: palevioletred;}
/*=== background-color ===*/
.date a,
.hatena-urllist .urllist-date-link a,
.hatena-urllist .urllist-category-link a,
.entry-content blockquote,
.entry-content pre.code,
ul.table-of-contents
{background-color: seashell;}
/*=== h1~h5 ===*/
h1,h2,h3,h1 a,h2 a,h3 a
{color:black;}
.entry-content h3
{border-top: 3px solid pink;}
.entry-content h3
{border-bottom: 3px solid pink;}
.entry-content h1
{border-bottom: 7px solid pink;}
.entry-content h2, .entry-content h4
{border-left: 7px solid pink;}
.entry-content h1, .entry-content h2,
.entry-content h3
{background-color: seashell;}
/*=== globalheader ===*/
#globalheader-container
{background-color:pink;
color:white;}
#globalheader-container
{border-bottom:1px solid white;}
/*=== title ===*/
html,body{background-color:seashell;}
#blog-title{border-bottom:1px solid pink;}
#title{font-size:2rem}
/*=== navi-top ===*/
ul.navi-top{background-color:pink;border-bottom:1px solid white;}
ul.navi-top a{color:white;background-color:pink;}
ul.navi-top a:hover{color:pink;background-color:seashell;}
ul.navi-top li a::before{letter-spacing: 0.5em;}
/*=== bottom-menu ===*/
.bottom-menu li a{color:pink;}
ul.bottom-menu{border-top: 2px solid pink;border-bottom:2px solid pink;}
ul.bottom-menu, ul.bottom-menu li{background-color:seashell;}
ul.menu-second-level li a{background-color:seashell;color:pink;}
ul.menu-second-level li a:hover{background-color:pink;color:white;}
ul.menu-second-level li a{border-top:1px solid pink;}
.bottom-menu li a:hover{color:pink}
/*== icon ==*/
ul.navi-top li a::before,
ul.table-of-contents li:before,
.hatena-module-title::before
{font-family:"blogicon";
content:"\f048";/*=== heart ===*/
color:palevioletred;}
/*=== footer ===*/
#footer, #footer a{color:pink;background-color:seashell}