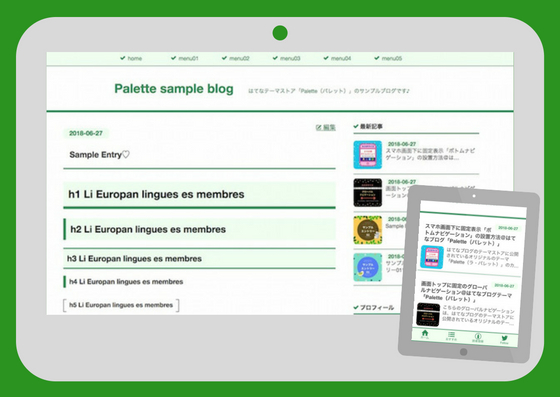
Natural Green
爽やかな夏のそよ風のグリーンをイメージしたシンプルなデザインです♪♪

アイコンは「 」←こちらのチェックを使っています。
アイコンを変更したい場合は
content:"\f029";/*=== check ===*/
の部分を変更してください。
テーマ「パレット」をインストール後
↓↓こちらを「デザイン」→「カスタマイズ」→「{}デザインCSS」にコピペしてください。
/*==============================
Natural Green
==============================*/
/*main-color*/
a,.date a,.categories a,
.hatena-module-profile .id a,
.hatena-urllist .urllist-date-link a,
:not(.permalink)>.pager-next a,
.hatena-urllist .urllist-category-link a
{color:seagreen;}
.entry-content pre.code:before
{background-color: seagreen;}
.entry-content blockquote
{border-left:35px solid seagreen;}
/*border*/
.entry-content hr,
.urllist-item,
.page-archive .archive-entry,
ul.table-of-contents:before,
.comment-box .entry-comment
{border-bottom: 1px solid seagreen;}
.entry-header,
.hatena-module-title
{border-bottom: 3px solid seagreen;}
.comment-box .entry-comment:first-child
{border-top: 1px solid seagreen;}
.categories a,
.leave-comment-title,
:not(.permalink)>.pager-next a
{border:1px solid seagreen;color: seagreen;}
/*sub-color*/
#title a:hover,a:hover,
h1 a:hover, h2 a:hover, h3 a:hover,
h4 a:hover, h5 a:hover, h6 a:hover,
.entry-title a:hover,
ul.table-of-contents li a:hover,
:not(.permalink)>.pager-next a:hover
{color: lightgreen;}
/*light-color*/
.date a,
.hatena-urllist .urllist-date-link a,
.hatena-urllist .urllist-category-link a,
.entry-content blockquote,
.entry-content pre.code,
ul.table-of-contents{background-color: honeydew;}
/*=== h1~h5 ===*/
h1,h2,h3,h1 a,h2 a,h3 a
{color:black;}
.entry-content h3
{border-top: 3px solid seagreen;}
.entry-content h3
{border-bottom: 3px solid seagreen;}
.entry-content h1
{border-bottom: 7px solid seagreen;}
.entry-content h2, .entry-content h4
{border-left: 7px solid seagreen;}
.entry-content h1, .entry-content h2,
.entry-content h3
{background-color: honeydew;}
/*=== globalheader ===*/
#globalheader-container
{background-color:honeydew;color:seagreen;}
#globalheader-container
{border-bottom:1px solid seagreen;}
/*=== title ===*/
html,body{background-color:white;}
#blog-title{border-bottom:5px solid seagreen;}
#title a,#blog-description{color:seagreen}
#title{font-size:2rem}
/*=== navi-top ===*/
ul.navi-top{background-color:honeydew;border-bottom:1px solid seagreen;}
ul.navi-top a{color:seagreen;background-color:honeydew;}
ul.navi-top a:hover{color:seagreen;background-color:lightgreen;}
ul.navi-top li a::before{letter-spacing: 0.5em;}
/*=== bottom-menu ===*/
.bottom-menu li a{color:seagreen;}
ul.bottom-menu{border-top: 2px solid seagreen;border-bottom:2px solid seagreen;}
ul.bottom-menu, ul.bottom-menu li{background-color:honeydew;}
ul.menu-second-level li a{background-color:honeydew;color:seagreen;}
ul.menu-second-level li a:hover{background-color:seagreen;color:white;}
ul.menu-second-level li a{border-top:1px solid seagreen;}
.bottom-menu li a:hover{color:seagreen}
/*== icon ==*/
ul.navi-top li a::before,
ul.table-of-contents li:before,
.hatena-module-title::before
{font-family:"blogicon";
content:"\f029";/*=== check ===*/
color: seagreen;}
/*=== footer ===*/
#footer, #footer a{color:seagreen;background-color:honeydew}