はてなブログのテーマ「Palette(パレット)」を公開しました!
初心者やCSSの知識がなくても簡単にカスタマイズができるテーマです。
テーマダウンロードは↓↓こちらからどうぞ♡
はてなテーマストア「Palette(パレット)」
この記事では、はてなブログの「バックアップの方法」またテーマや色々なカスタマイズを試す時に使える「テスト用のブログ」を作る方法をお伝えします。
テーマを変更したり、カスタマイズをする際には元のCSSが消えてデザインが崩れてしまう場合もあります。
万が一、後から元に戻したくても戻せなくなってしまわないように、きちんとバックアップをした上で「テスト用のブログ」を作り、まずはテーマやカスタマイズをテスト用のブログ上で行うことをおすすめします。
全体の流れ
⑴記事も含めブログ全体をバックアップする。
↓
⑵バックアップしたデータでテストブログを作る。
(URL違いの全く同じブログを作れるのでこのままバックアップブログとしても使える)
↓
⑶テストブログにテーマをインストールし、カスタマイズしてみる。
↓
⑷OKだったら、本ブログにテーマをインストールする。
では順番にやり方を説明します。
はてなブログのバックアップのやり方
はてなブログのバックアップは、とても簡単です!
1)ダッシュボード→設定から「詳細設定」を開きます。

2)エクスポートする
下の方にスクロールしていくと「エクスポート」という項目があります。
↓↓「記事のバックアップと製本サービス」をクリックする↓↓

3)下記の「エクスポート」する(水色の部分)をクリック

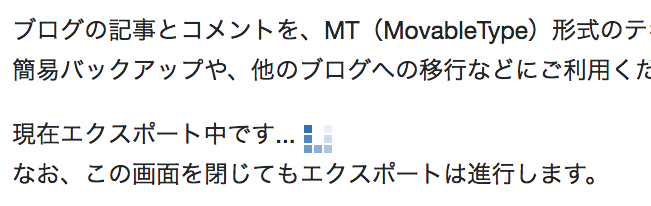
↓↓これが表示され「現在エクスポート中です...」の四角がくるくるします。記事数が多いと結構時間がかかりるので待ってます。↓↓

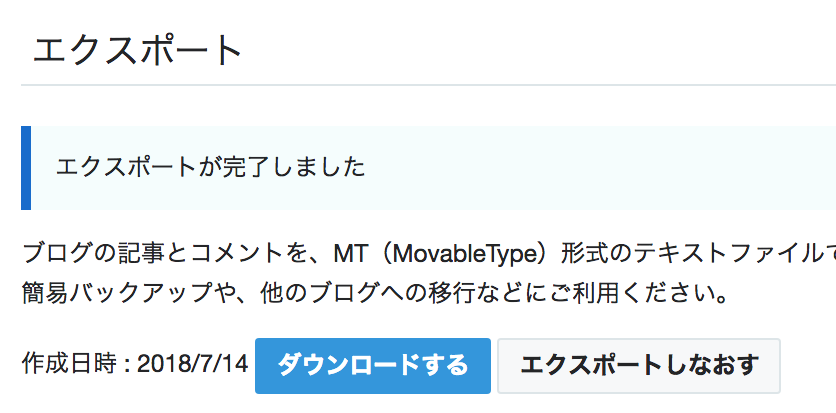
4)ダウンロードする
「エクスポートが完了しました」になったら、ダウンロードをクリックします。
作成日時がバックアップをする時点のブログになります。前にやったことがある人は、3)の画面が出ずに、前回の日付が表示されたままになっているので「エクスポートしなおす」をクリックします。

5)テキストファイルが作成される
MT(MovableType)という形式のテキストファイルが作成されます。
このテキストファイル自体がバックアップになり、ファイルからテストブログなどを作ることができます!
ブログを他社にお引越ししたりする場合もMT形式のテキストファイルを使えます。テスト用ブログのためだけでなく、突然「はてなブログ」に何か不具合が生じたり、何かの理由で予期せぬアカウント削除などされた時のためにバックアップは普段から行うようにしましょう〜♪♪(と、言いつつ忘れちゃうんだけど...なるべくマメにやること!)
テストブログの作り方
ブログのバックアップができたところで、次はテスト用のブログを作ります。
テスト用のブログに新テーマをインストールしてみたり、カスタマイズをしてみることで、実際のブログに影響することなくデザインの確認をすることができます。
はてなブログでは、1アカウントで無料版で3つ、有料版で10個までブログを作ることができます。
一点、重要なことを先に説明しておきます!
テスト用ブログは、全く同じ内容の別ブログが作られる訳ですが、Google検索などで、万が一本物のブログがコピーサイトとして認識されてしまうと大変なので、テストサイトの方は非公開にしておきましょう。→非公開のやり方は下記で説明しますね。
では、テストブログの作り方を説明します。
1)新しいブログを作成する
まずは、新しいブログを1つ作りましょう。
今の自分のアカウントのダッシュボードで「新しいブログを作成する」をクリックします!(無料はてなでは3つまで、PROでは10個まで作れます)

↓↓
↓↓
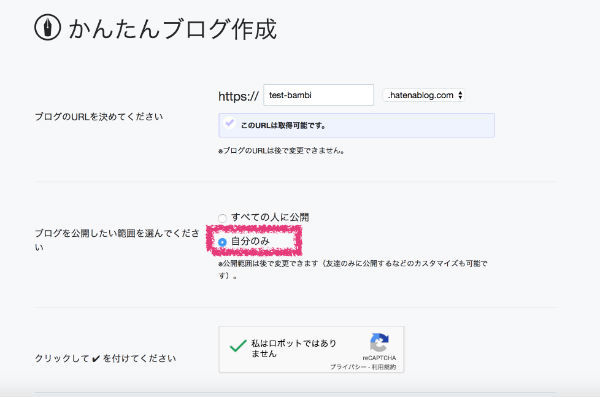
URLなどは非公開なので適当にtest◯◯などにしておきましょう〜なんでも大丈夫です(^^)
テスト用のブログなので公開したい範囲を「自分のみ」に設定します。

↓↓
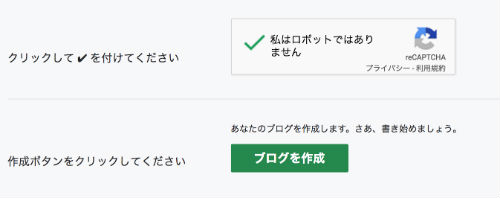
↓↓ 「ブログを作成」をクリック!

↓↓
↓↓ 新しいブログができました♡

こちらの新しいブログに、先ほどダウンロードしたデータを入れていきます!
2)データをインポートする
※※重要※※「新しく作った方のブログ」のダッシュボード画面で先ほどダウンロードしたデータを「インポート(挿入)」して行きます。(元のブログの方にデータを入れてしまうと重複してしまうので、必ずダッシュボードが今、新しく作った「テストブログ」に切り替わっているか確認する!
必ず、新しいブログかどうか確認してからインポートしましょう♪♪

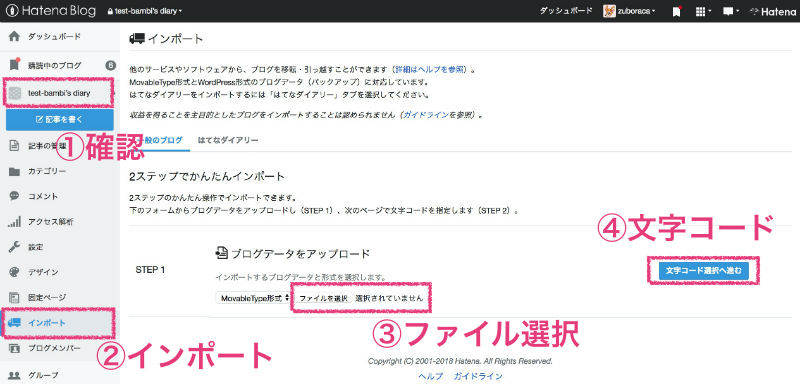
下記の順番で!
①ブログを確認。
②[インポート]をクリック。
③ファイルを選択 - さきほどバックアップの時にダウンロードしたMT(Mobile Type)形式のテキストファイルを選択する。
④[文字コード選択へ進む]をクリック。

↓↓
↓↓
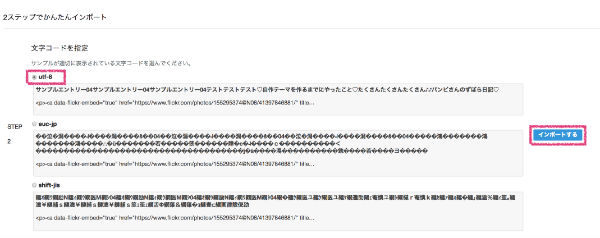
文字コードは、この画面できちんと見えているものを選びます。
はてなブログからのインポートなので、一番上の「 UTG-8」を選択し、右側の「インポートする」をクリック!!!

↓↓
↓↓
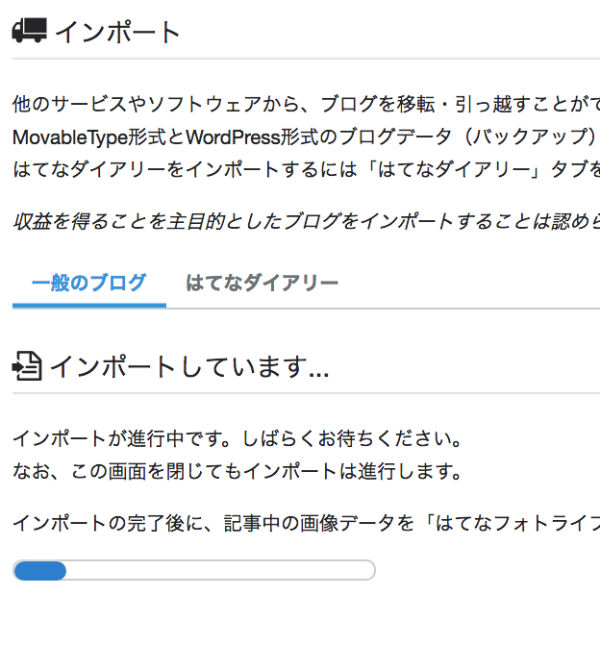
★★インポート中★★
ページ数が多いと、この画面で少し時間がかかります〜

↓↓
↓↓
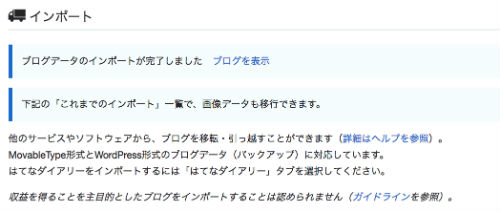
↓↓この画面がでたらインポート完了です!「ブログを表示」してみましょう。

はてなブログの初期設定のテーマで自分のブログが表示されました。1列表示で背景など余計なものは何もない。かなりスッキリしています!

3)テスト用ブログ完成!
これでインポートが完了し、テスト用のブログが出来上がりました!
ダッシュボードで投稿数を確認してみましょう!
(非公開なので当然アクセスはゼロのままです...)

テストブログでテーマやカスタマイズを試してみる!
あとはテスト用のブログに新しいテーマをインストールしたり、カスタマイズをしてみて、自分のブログとの相性を確かめてみてください。
非公開のブログなので、読者の方が見ることができないので、実際に幾つかのテーマをインストールして、一番良いものを選んでみたり、自分の用意しているカスタマイズ(例えばグローバルナビゲーションなど)が上手く表示されるかなど、何回もテストすることができます。
上手く行ったら、自分の本当のブログにテーマをインストールします。
※テーマをインストールする際の注意事項:
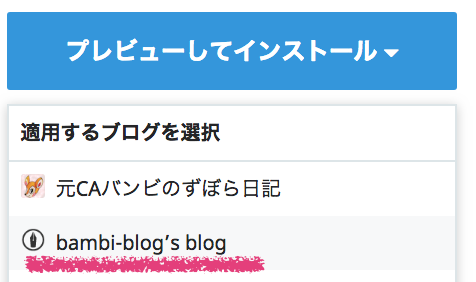
ブログが二つある状態なので、テーマをインストールする時に、どちらのブログにインストールしようとしているのかを、きちんと確認しましょう♪♪

↓↓
↓↓
このように適用するブログを選択と出てくるので、本編なのかテスト用なのか必ず確認するようにしてください。

以上、
はてなブログのバックアップ&テスト用ブログの作り方
をお送りしました♪♪
今回公開した、はてなブログのテーマ「Palette(パレット)」は、初心者やCSSの知識がなくても簡単にカスタマイズができるテーマです。
カスタマイズやブログのデザインが簡単に変えられる「着せ替えコード」は、当ブログで解説&配布していますので、ぜひチェックしてみてください♪♪
テーマダウンロードは↓↓こちらからどうぞ♡
はてなテーマストア「Palette(パレット)」
