
他人のブログを読んだこともなかった、ど素人の私が「はてなブログ」開設からわずか8ヶ月で月間アクセス10万PV、さらに月間収益10万円越えを達成した方法を分かりやすく解説する「バンビの初心者ブログ教室」へようこそ♪
今回は、私がブログを書くときに使っている便利ツールやサイト(しかも全部無料)紹介します。
以下の項目に分けてますので、必要に応じて参考にしてみてくださいね(^-^)
ブログ記事を書くときにポイントやイメージ画像として使える、フリーの写真やイラスト素材などを無料でダウンロードできる優秀なサイトを6つ紹介。
フリー画像素材や自分が撮った写真をオンラインで編集加工したりできるサイト。また、ブログの表示スピードを上げるための画像圧縮やリサイズできるサイトなど5サイトを厳選。
ブログを運営していく上で最も重要なことの一つ、SEO対策が無料&オンラインでできるサイトを紹介。
ブログ内に表を表示するためのテーブルタグを自動的に作ってくれたり、長ったらしいコードを整理してくれたりするオンラインツールなど。
ブログ全体の色やデザインの参考になるサイト、また他のサイトで使っている色を知りたい時に探せるオンラインツールなど。
★著作権フリー画像、写真、素材サイト
まずは、ブログ記事を書くときに挿絵やイメージ画像として使える、フリーの写真やイラスト素材などを無料でダウンロードできるサイトを紹介します。
なお、ブログで使える写真の著作権などについてはこちらの記事で解説していますので、気になる方は確認してみてください。
1) Pixabay(ピクサベイ)
◆会員登録不要(大きなサイズをダウンロードする場合は会員登録が必要)
◆特徴:海外サイト、日本語でキーワード検索可
海外サイトなので、海外のおしゃれな感じの写真が多い。カフェや景色、建物など。
私は海外旅行ブログを運営しているので、Pixabayを愛用しています!
↓例えばPixabayで「パンケーキ」と検索してみたら…

これ、全部無料素材で商用で利用してもOKなのです!!素敵でしょ?
◆公式サイト:https://pixabay.com/ja/
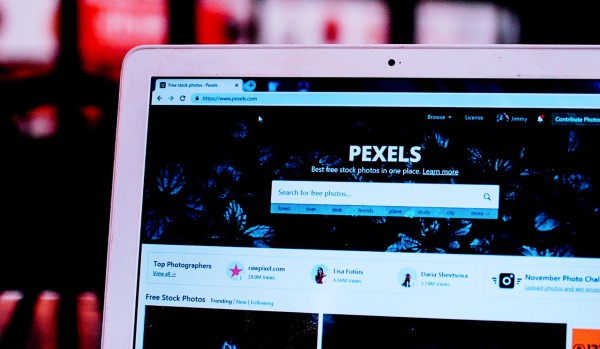
2) Pexels(ペクセルズ)
◆会員登録不要(大きなサイズをダウンロードする場合は会員登録が必要)
◆特徴:海外サイト、日本語でキーワード検索可
上記のPixabay同様、海外のおしゃれな写真が多い。画像提供者がどちらにも出展しているのか、同じ写真も多数あったりします。
私はPixabayの方が使い勝手が好きなので、Pixabayで探しても好みのものが見つからない場合はPexelsで検索します。
*Pixabayは検索結果がページになって出てくるが、Pexelsの方は結果がずーっとスクロールされて1ページに表示されるので、後から「やっぱりさっきの!」みたいになった時に探しにくい気がします。(←個人的な感想)

◆公式サイト:https://www.pexels.com/ja-jp/
3) ぱくたそ
◆会員登録不要
◆特徴:日本サイト。日本人モデルさんが色々なシチュエーションを再現している写真だったり、日本各地の素敵な景色写真も多数ある。
最近は、木目やレンガなどの様々なテクスチャーの写真もたくさんあり、ブログ表題の背景などに使ったり、アイキャッチ的に利用できるものも多数。
おすすめです!

◆公式サイト:ぱくたそ
4) GirlyDrop(ガーリードロップ)
◆会員登録不要
◆特徴:女性2人で運営している日本のサイト。カフェ、美容、フードなどの写真が中心。
色合いや文字入りなどのすでに加工済みの画像素材が満載で、そのままブログに使えそうなものばかりです。「ガーリードロップ」という名の通り、女の子っぽくて映える写真ばかりなので、女性ブロガーにおすすめ!

◆公式サイト:GirlyDrop
5) Canva(キャンバ)
◆会員登録が必要(メールアドレスのみ)
◆特徴:写真・イラスト素材だけでなく、編集や加工ができるのが最大の魅力。
イラストは色を変更したり、写真とイラスト、文字を組み合わせてオリジナルの画像が作れるので、他人と被らない&ブログのテーマに合わせて使えます。

Canvaの使い方についてはこちらの記事でも紹介しているのでぜひ参考にしてみてください♪
◆公式サイト:Canva
6) いらすとや
◆会員登録不要
◆特徴:様々なシチュエーションのイラスト素材が満載です。
イラストを組み合わせることも可能でブログで何かの説明をする時などに重宝する画像素材です。
時事ネタも満載!

ただ、いらすとやさんのイラストは認知度が高く、誰もがどこかで見かけた画像素材という面もあり、オリジナリティが出しにくくなります。
◆公式サイト:いらすとや
★画像編集、画像加工、画像圧縮サイト
フリー画像素材や自分が撮った写真をオンラインで編集加工したりできるサイト、また、ブログの表示スピードを上げるための画像圧縮サイトなどを紹介します。
SEO的にもブログの表示スピードはとても重要です。
最近はスマホでの閲覧も増えているので、特に必要でない場合は画像のサイズを小さくしたり、容量を圧縮して表示することをおすすめします!
*Google主催のセミナーに参加した際のサイトの表示スピードについてのGoogle見解をまとめていますので、こちらも参考にしてみてください。
7) PIXLR(ピクセラー)
◆会員登録不要
◆特徴:プロが使っている編集ソフトAdobe(アドビ)Photo Shop並みの画像編集がオンラインで、しかも無料でできるめちゃ優秀なツールです。
「PIXLR E」 と 「PIXLR X」 の2種類が用意されていて、細かく画像を編集したい場合はEのエディタの方を。Xは、様々なテンプレがあるので、初心者でも直感的に画像の色合いやスタイルまで映える画像が瞬時に出来てしまいます。
「PIXLR X」を使うと、こんな感じの加工が3秒ぐらいで完成!
加工前

↓加工後

イキナリにおしゃれに!まるで別の場所のようでしょ?
公式サイト:https://pixlr.com/jp/
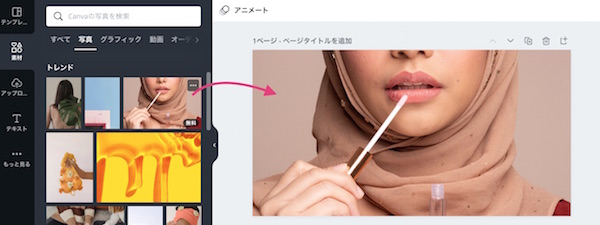
8) Canva(キャンバ)
◆会員登録が必要(メールアドレスのみ)
◆特徴:写真・イラスト素材がたくさん入っている上に組み合わせての編集や加工ができる。また、自分がアップロードした写真を加工したり、おしゃれな文字入れもできる。
Canvaは、画像・イラスト素材の項目でも紹介しましたが、元々は画像編集のオンラインソフトです。
直感的な操作で、写真やイラスト素材などを組み合わせて編集ができることから、ブログの素材を作るのに向いています。
例えば、ブログのアイキャッチ画像
↓こんな風なのが簡単にできます!

Canvaの使い方についてはこちらの記事でも紹介しているのでぜひ参考にしてみてください♪
◆公式サイト:Canva
9) Optimizilla(オプティマイジーラ)
◆会員登録不要
◆特徴:一度に20枚までの画像をオンラインで圧縮できるツール。画像最適化と圧縮アルゴリズムを組み合わせることで、高画質を維持したまま圧縮できるのが特徴。
↓1枚ずつ圧縮度合いをプレビューしながら調節することもできます。

公式サイト:Optimizilla
10) サルワカ道具箱 画像リサイズツール
◆会員登録不要
◆特徴:同時に複数枚の画像のリサイズができる。横幅(または縦幅)を指定できるので、ブログの画像のサイズを揃える時にとても便利です。
「サルワカくん」のサイトは、他にもブログを書く時に必要なCSSやHTML関連の情報が満載なので、困った時にはいつも利用しています。おすすめ!
公式サイト:サルワカ 画像リサイズツール
11) HEIC JPEG変換フリーソフト
◆会員登録不要
◆特徴:オンラインでHEICからJPEGに変換するためだけのサイト。複数枚のアップロード→変換→ZIPファイルでのダウンロードが可能で、余計な機能がまったくないので使いやすい。
iPhoneのバージョンによって、写真がHEICになってしまってブログにそのままアップロードできなかったり、編集できなかったりするときに重宝します。
◆公式サイト:HEIC JPG変換フリーソフト
11.5)Exif削除ツール
2023.10.03追記
◆会員登録不要
写真データ(画像)にくっついてるいろんな情報をオンラインで削除できます。
(位置情報やファイルタイトルなど)
Exif情報除去ツール | 無料画像加工WEBアプリ☆もじまる
★SEOツール、アクセス解析サイト
ブログを運営していく上で最も重要なことの一つ、SEO対策が無料でさらにオンラインでできるサイトを紹介します。
SEOが何かよく分からない人のためにちょー簡単に…
SEOとは、Search Engine Optimization(検索エンジン最適化)の略で、ブログやサイト、個別の記事などが検索エンジンの上位に表示されるために最適化することです。
ブログやサイトのアクセス数は、もちろんコンテンツの充実度や分かりやすさなど様々な要因がありますが、せっかく良いことを書いても、検索エンジンで表示されないと誰もアクセスしてくれません。
そのため、おおもとである「検索エンジン様」が内容を把握しやすいように最適化してあげることがとても重要になります。
また、このことを「SEO対策」と言います。
*初心者でも簡単にできるSEO対策↓↓
〜ブログのアクセスアップに繋がる内部SEO対策〜もご覧ください♪
検索エンジンと言っても殆どがGoogleかYahooで、Yahooは実はGoogleの検索システムを使っていると言われています。ですので「SEO対策」とは実質「Google対策」と言っても差し支えないでしょう。
*筆者が今年(2021年)Google主催のセミナーに参加した際に、Googleの中の人が言っていた「Google SEO対策において最も需要な3点」はこちらの記事を見てね♪
前置きが長くなりましたが、とりあえずSEO無料ツールはGoogle公式が出しているものが一番使えますし、Google対策としては一番正しいです。
まずはGoogle公式ツールを5つ紹介します。
12) Googleアナリティクス
◆会員登録が必要(GoogleアカウントでOK)
◆特徴:Google公式の超高性能なアクセス解析です。ユニークユーザーやページアクセス数だけでなく、アクセス元の地域やユーザー層、アクセスの種類(検索、SNS、ダイレクト)、ページでの滞在時間などを細かく見ることができます。
13) Googleサーチコンソール
◆会員登録が必要(GoogleアカウントでOK)
◆特徴:上記のアナリティクスのアクセス解析とは別に、サーチコンソールはGoogle検索に特化したアクセスを細かく確認することができます。アクセスするためにユーザーが入力した検索ワードやワードごとの検索の順位などの様々な指標がわかります。
サーチコンソールは、ブロガー界隈からは「サチコ」と呼ばれています。サチコはある日突然容赦無く弱小ブロガーを切り捨てることから、かなり恐れられたりもします(笑)
ブログやサイトを運営するなら、まずはGoogleアナリティクスとサーチコンソールへの登録は必須です。
◆アナリティクスとサーチコンソールの設定方法
設定の方法は下記の記事で解説しています。
・Googleアナリティクスの設定方法
・Googleアナリティクスからサーチコンソールを連携して登録する方法
自分のブログの順位やアクセスがどこから、どれだけあるのか?
各記事は何の検索ワードで表示されているのか?
これらを知ることはブログを運営するために最も重要です!
詳しくは↓↓
「検索ワードが重要な訳、検索順位を上げてアクセスをアップさせる方法」をご覧ください。
14) Page Speed Insight(ページスピードインサイト)
◆会員登録不要
◆特徴:URLを入力するだけで、そのページの表示スピードなどを分析してくれます。

ただし…
改善すべき点などを教えてくれるのですが、少し専門的すぎて何を改善すれば良いのか分からないところも多々ある(困る…)
例えば、使用していないJavaScriptを削減、過大なDOMサイズの回避など。素人だとちょっと手が出せない領域なので、私はそのまま放置してしまっています。
「適切なサイズの画像」などは、前の項目で紹介した画像圧縮やリサイズのツールを使って対応できるので参考にしてください。
◆公式サイト:PageSpeed Insights
15) Lighthouse(ライトハウス)
◆会員登録が必要(GoogleアカウントでOK)
◆特徴:Google Chromeの拡張機能としてインストールする形で使えます。(簡単)
前項で紹介した、Page Speed Insightsに似ていますが、こちらはページの表示スピードに加え、SEOに有効な改善点などを教えてくれます。
例えば、画像に alt=" " を付け加えたり、背景とのコントラストの弱い文字などを教えてくれます。(背景とのコントラストが弱いと読みにくい)
◆インストール方法
1)Chromeから公式サイト Lighthouse - Chrome ウェブストア にアクセス。
2)このページになるのでChromeに追加をクリック↓

3)検索バーの右横に「Lighthouse」のマークが出てくるので、分析したいページで[ Generate Report ]をクリック。(自分のページじゃなくてもレポートを見られる)

レポートは英語で表示されるので、必要に応じて日本語表記を選択してください。
◆公式サイト: Lighthouse - Chrome ウェブストア
16) Googleキーワードプランナー
◆会員登録が必要(GoogleアカウントでOK)
◆特徴:任意のキーワードが月間でどれだけ検索されているのか?(キーワードボリューム)また、関連のキーワードにはどのようなものがあるのか?を知るためのツール。
キーワードプランナーは、ブログを始める前の段階であると便利なツールですが、一つ一つの記事を書く時にも利用するべきツールです。
記事を書くときには、どんなキーワードで検索されたいかを予め決めてから書くと記事内容がブレずに、SEOにも有利になります。
また、ビッグワード(=人気のキーワード)の場合は、関連キーワードを合わせることで、ピンポイントで検索されやすくなります。
例:ダイエット
*人気のキーワードで検索ボリュームは多いが、ライバルも沢山いて上位表示が難しい。
関連キーワードなどを足してみる↓
ダイエット + 30代 + 女性 + 糖質制限 + アプリ + おすすめ + etc...
キーワードを足せば足すほど検索ボリュームは少なくなるが、ピンポイントで検索の上位表示がしやすくなります。(上記は適当に書いたので、皆さんはきちんと調べてみてね!)
こんな感じで、キーワードのボリュームと関連キーワードを確認してから、狙いを定めて記事を書くのが一番良いのですが、いちいちそんなこと面倒臭いので、私も全部の記事をやっている訳ではありません。(たまにどうしても上位表示したい時は、もちろん調べてから書きます!)
◆公式サイト:リサーチツール | Google 広告
キーワードプランナーは、使い方がちょっと特殊なので、サクッとサジェストキーワードを調べたいときは、次に紹介する「ラッコキーワード」がおすすめです。
17) ラッコキーワード
◆会員登録不要
◆特徴:キーワードを入れるだけで関連のキーワードを、あいうえお順、アルファベット順で表示してくれる優れもの。
ラッコキーワードの良いところは、Google検索だけでなく、Amazonや楽天などの関連キーワードも教えてくれるので、商品紹介などのアフィリエイトブログを運営している場合は、キーワード選定にとっても役に立つと思われます。
気になるキーワードを入れるだけ!とても簡単。

◆公式サイト:ラッコキーワード
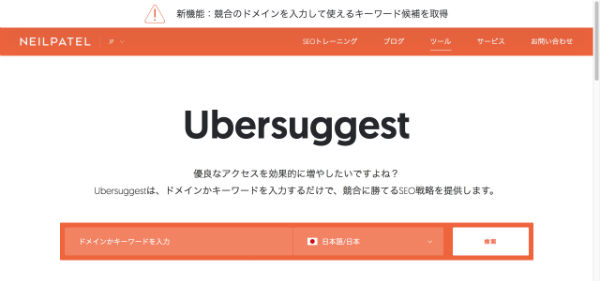
18) UberSuggest(ウーバーサジェスト)
◆会員登録不要(有料の上位版もある)
◆特徴:キーワードボリュームや関連キーワードに加えて、URLからも検索ボリュームや上位難易度がわかってしまう、めちゃくちゃ優秀なサイトです。
自分と同じようなブログを書いているライバルサイトが、どんなキーワードで上位表示されているのかや、どのぐらい検索されているのか?などなど丸わかり!

Googleアカウントと連携することで、UberSuggestの社長からSEO対策のアドバイスまでもらえちゃいます。本当にめちゃ便利でおすすめです。

UberSuggestの使い方についてはこちらの記事も参考にしてくださいね♪
*なお、無料版は1日3回までしか分析ができないので、調べたいことがたくさんある場合は、狙いを定めてからやると良い。(裏技としては、Googleアカウントを切り替えると、1日3回カウントがリセットされるらしい)
◆公式サイト:Uber Suggest
★HTML、CSS関連のサイト
ブログ内に表を表示するためのテーブルタグを自動的に作ってくれたり、長ったらしいコードを自動的に整理してくれたりするオンラインツールなど。
19) Table Tag Generator(テーブルタグジェネレーター)
◆会員登録不要
◆特徴:表を作るためのHTMLタグがサクッと作れちゃうツールです。
公式サイト:https://tabletag.net/ja/
20)Tables Generator(テーブルズジェネレーター)
◆会員登録不要
◆特徴:こちらは海外のサイトですべて英語ですが、CSSによる表の色づけなどもオンライン上で簡単にでき、ブログへはコードをコピペするだけでOKです。
CSSを自分で書く必要がないので、使い方がわかると上記で紹介したTable Tag Generatorよりも圧倒的に便利です。
使い方は簡単で、FileからNew Tableを選んで、表の行と列を指定します。英語で→行はRow、列はColumn。テキストの色を変更したり、背景を変更したり、文字の位置を中央よりにしたり、色々できます。
◆公式サイト:TablesGenerator.com
21) Minify Code(ミニファイコード)
◆会員登録不要
◆特徴:HTML、CSS、JavaScriptなどのコードを整理してサイズを小さくしてくれるツール。
ブログ初心者には少しマニアックなですが、自分でCSSやHTMLを書く場合(コピペでも)コードはできるだけ圧縮した方が表示スピードが早くなります。
英語のサイトですが、使い方はいたって簡単です。
上のタブから圧縮するコードの種類(HTML,CSSなど)を選び、コードをペースとしてMinifyボタンを押すだけです。
あまり使うことはないかも知れませんが、すっごい長いCSSやJavaScriptをコピペして使う場合は、Minifyすると良いかも♪
◆公式サイト:CSS minifier | Minify Code
★色やデザイン関連
ブログ全体の色やデザインの参考になるサイト、また他のサイトで使っている色を知りたい時に探せるサイトなど。
21)色辞典
◆会員登録不要
◆特徴:色に迷ったときに使えるサイト。面白いのが一般的な原色の分類に加えて、「和色」「洋色」「パステルカラー」などのジャンル分けがされているところ。
ブログだけじゃなく、デザイン関連も含めて、個人的にめっちゃ使うサイトです!!
↓「和色」が渋い(^-^)

◆公式サイト:WEB色見本 原色大辞典 - HTMLカラーコード
22) Image Color Picker(イメージカラーピッカー)
◆会員登録不要
◆特徴:気に入ってる企業のサイトやWEB上または自分の画像などの色を教えてくれるオンラインツールです。
全て英語ですが、使い方はシンプル。

1)右側の「Use Your Image」をクリック
2)自分の画像の場合は「Upload Image」からアップロード、URLの場合は「Website Url」にURLを入れる。
3)OKボタン押すだけ!
◆公式サイト:https://imagecolorpicker.com/
以上、ブログを書くのに便利な無料のオンラインツールやサイトを紹介してきましたが、いかがでしたでしょうか?
今回紹介した以外にも使えるサイトはたくさんあるので、また思いついたら第2弾、第3弾…とできたらいいなと思います!
◆記事中に紹介した参考記事もまとめて載せておきますので、チェックしてみてください(^-^)
・フリー画像はブログで使っていいの?(著作権と引用について)
・Google主催のセミナーで中の人が言ってたSEO情報まとめ
・オンライン画像ツール「Canva」で簡単にタイトル画像を作る方法
・初心者でも簡単にできる内部SEO対策のやり方(ブログのアクセスアップに必須)
・Googleサーチコンソールをアナリティクスから設定する方法
◆ブログの収益化やSEO対策については、こちらもご覧ください♪
はてなブログ【アフィリエイト】で素人が月間10万円の収益を得た5つの方法
ブロガー必見!アドセンスよりアフィリエイトASPに登録すべき3つの理由
戦略的アフィリエイトのすすめ!雑記ブログを収益化して月々5万円稼ぐ方法
このブログについて

著者:元CAバンビ
もともとは国際線のCAをしていました。趣味で「旅行ブログ」を書いているうちにブログ運営そのものに興味を持ち、HTMLやCSS、Javascripなどの言語やSEOについて独学で勉強し、はてなブログのテーマ「Palette(パレット)」を公開しました。
現在では、はてなブログやWordPressなどで5つのブログを運営しています。
当ブログでは、自身の経験からブログ運営やカスタマイズ方法などを紹介しています。
詳しくはサイトマップをご覧ください♪
はてなブログの方は読者登録よろしくお願いします。
↓↓