今、新しくWordPressのサイトを立ち上げているので、テスト環境を作ろう!と思ってネットで色々調べると…
○○っていうプラグインを入れて、データベースを○○して、○○という部分を書き換えて、だけど、○○を消してしまうとWordPressが全部消えちゃうのでダメで…
みたいなことばかり書いてあるのですが、
テスト環境を作ろうとするからややこしいだけで、一つ一つのことを別々にやってみると
まったく難しいことは一個もしてなくて、もともとロリポップに備わっている機能のみで完全に簡単に全部できましたので共有します!
簡単な流れとしては以下のようになります。
1)サブドメインを設定する
2)「WordPress簡単引っ越し」の機能を使ってサイトを丸ごとサブドメインにコピー
3)テストサイトにアクセス制限をかける
1)~3)まで、ロリポップの機能を使って、全部合わせても10クリック以内でコピペも1回だけで簡単にできました。
サブドメインを設定する
今回、もともと持っている独自ドメインのサイト(またはブログ)のテストサイトを作りたいので、別のドメインが必要です。
別のドメインと言っても、新しくドメインを取る訳ではなく、もともともっているドメインのサブドメインが使えるので、まずはサブドメインの設定をします。
ちなみに、サブドメインとは?
example.com ←独自ドメイン
○○.example.com ←○○のところがサブドメイン
のように独自ドメインの前の .(←ドット)より前についている部分をサブドメインと言います。
サイトは、www.example.comのようにwwwが付いていることが多いですが、この「www」も実はサブドメインの一つです。
(余談ですが、wwwはインターネットのWorld Wide Webの略です)
ロリポップでサブドメインを設定するには?
ロリポップ管理画面→サーバーの管理・設定→サブドメイン設定

サブドメイン設定で「新規作成」をクリック↓

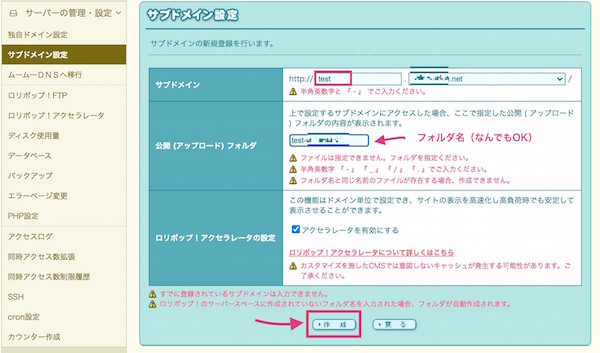
以下の画面になるので
サブドメインを決めます。

サブドメイン:名前はなんでも構いませんが、一応テストサイトを作るので、単純に「test」としおくと分かりやすいでしょう。
test.example.com のようになります。
(独自ドメインをいっぱい持っている場合は、右側から選択できるようになっている)
フォルダ名:テストサイトを入れるフォルダ名です。
これも分かりやすく、本サイトのフォルダにtest-を付けました。
私は普通に「test-サイト名」に設定して、そしたらサーバー内にフォルダがもう一個でき、問題はありません。
「作成」をクリックすれば、サブドメインができあがります。
なお、サブドメインはデフォルトではSSL設定がされてないので、
管理画面トップから、セキュリティ→独自SSL証明書導入 で今設定したサブドメインを選択して、独自SSL(無料)を設定しておきましょう。
*注意
あくまでもテストサイトなので、もしまだSSL化してなくて、テストサイトを作ってSSL化を試す場合には、SSL化はテストサイトを作ってからのタイミングで!!
サブドメインの設定が済んだら、まだサブドメインのフォルダには何も入っていないので、いよいよWordPressを入れていきます。
WordPressのテスト環境を作成する方法
難しいのかと思って意気込んだけど、拍子抜けするぐらい簡単です。
なにも考えず、3クリックぐらい。
*だけど!2つだけ注意点があって、先に言っておきます!
・画像ファイル(WordPressのメディアライブラリ)でファイル名を日本語にしていると上手く移行されない。
・CSSやPHPを使って内部リンクや画像を表示している場合のリンクは自動では移行されない。(記事内に貼ってある内部リンクは勝手に移行されます)
上記がたくさんある人はこちらの記事が分かりやすかったです(←別の方のブログです)
上記がない人や、あっても手動で直せる程度の量ならこのまま先にいきます。
(私は知らないでやったのですが、結局2~3箇所だけだったので手動で直しました)
PHPやCSSでゴリゴリカスタマイズしてなければ多分平気。
↓
ロリポップのWordPress簡単引っ越しとは?
基本的には、この機能は他のサーバーからロリポップに引っ越してくる人のためのWordPressのお引っ越し機能なのですが、もちろんロリポップ内でも使えるし、自分の同じサーバー内でも使えちゃうのです。
これ、お引っ越しってなっているので、そっくりそのまま引っ越しちゃうのかな??と思ったら、引っ越し元にもデータが残るので、言ってみればただのコピーなんです!
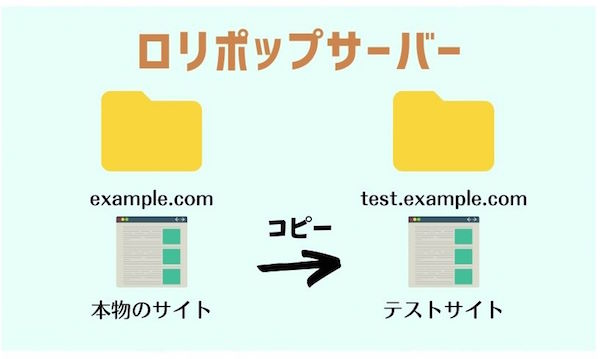
だから、こんなイメージ。
普通に同じサーバー内に「本物サイト」と「テストサイト」が2つ!

※WordPress簡単引っ越しは、一番安いエコノミープランだとデータベースが1個しか使えず、できないそうです!
↓↓エコノミープランからアップグレードしたい方はこちら↓↓
ロリポップ!公式ページ ![]()
ロリポップのWordPress簡単引っ越しのやり方
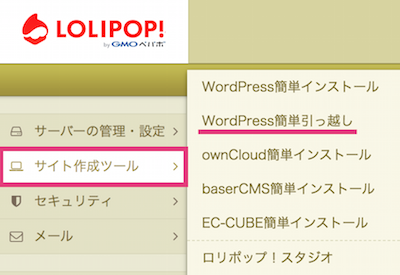
管理画面→サイト作成ツール→WordPress簡単引っ越し

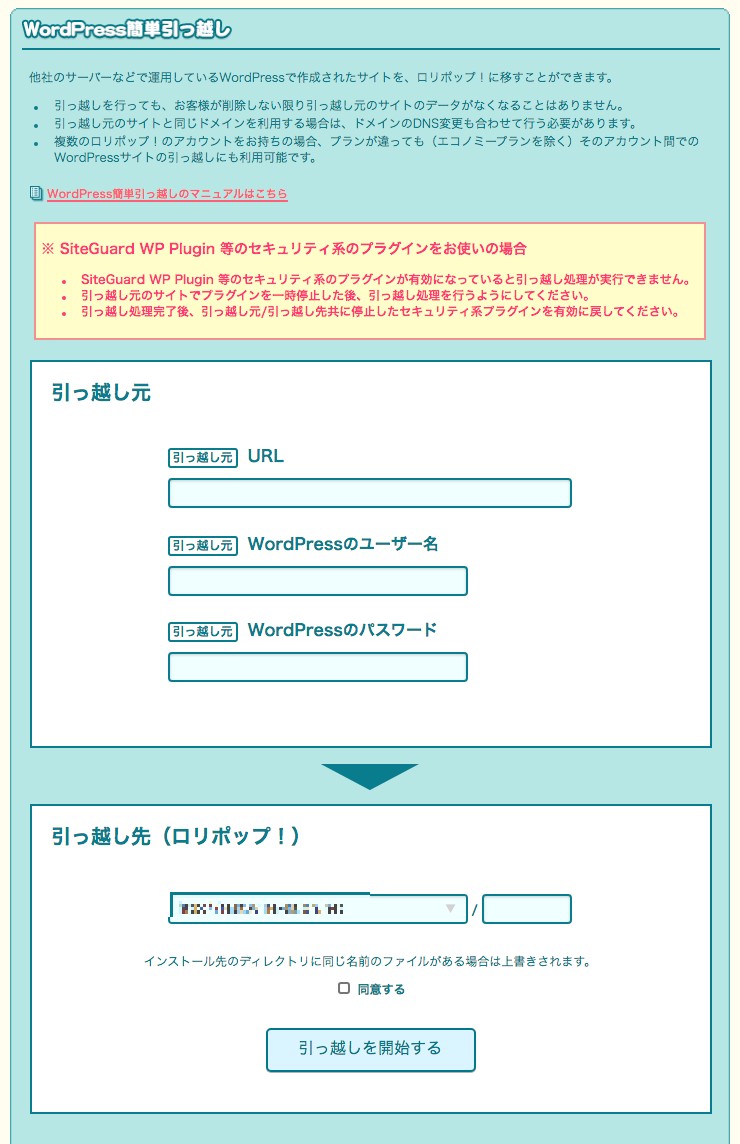
↓の引っ越し画面になったら、念のため、こちらをご覧ください。
一番上の項目
・引っ越しを行っても、お客様が削除しない限り引っ越し元のサイトのデータがなくなることはありません。
と明記されています!

①引っ越し元のURL
②引っ越し元のWordPressのユーザー名
③引っ越し元のWordPressのパスワード
④引っ越し先のURL(選ぶ)
を入れます。
④のURLの下のフォルダは、特に希望がなければ空欄でOKです。
「同意する」にチェックをしたら「引っ越しを開始する」をクリック!
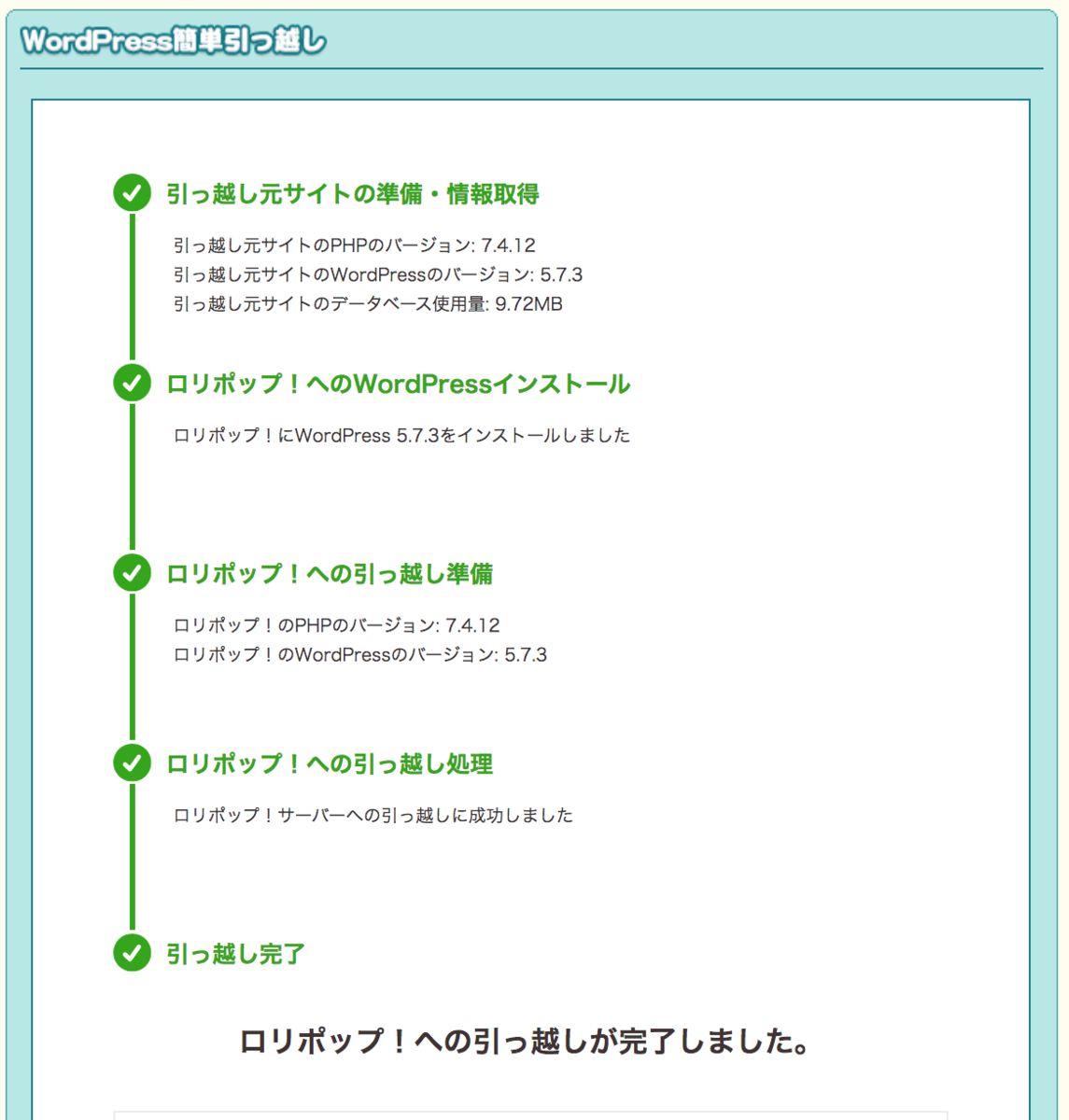
待つこと1分くらい↓
すぐに完了です!

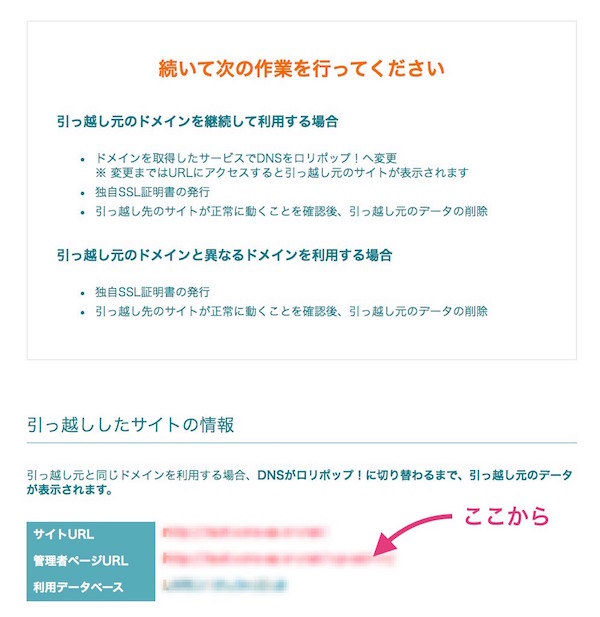
↓続いて次の(ドメイン)の作業を行ってください。
と表示されるのですが、先にサブドメインを設定して作ったテストサイトなのでドメインの設定は必要ありません。
引っ越し後のサイト、つまりテストサイトは一番下に表示されているリンクからWordPressのwp-adminにログインできます。
ログイン情報も元のサイトとまったく同じです。

ここまで終わったら、まったく同じサイトが2つできているので、テスト環境の完了です!
*まったく同じなので、たまにどっちで作業をしているか分からなくなってしまうため、テストサイトだけわざとヘッダーに大きくテストと表示させたり、ヘッダーの色を思い切りオレンジとかにしても良いかもですね(^-^)
あと、こちらのサイトはテストサイトなのでGoogleにインデックスしない設定にするのはもちろんのこと、一般の人がアクセスできないようにする必要があります。
Googleにインデックスさせない方法は、
テストサイトのWordPressの管理画面から
設定→表示設定→検索エンジンの表示
□検索エンジンがサイトをインデックスしないようにする。にチェック!
最後にサイトへのアクセス制限のやり方です。
テストサイトにアクセス制限をかける
これもロリポップのサイトを見ても、他のサイトを見ても面倒なことがズラズラズラズラと書いてあるのですが、私が発見した方法を使えばちょー簡単でした!
ロリポップにはアクセス制限をかける機能がもともとあるのですが、WordPressの場合は、その機能を使ってはいけません。
その代わりに、ロリポップの説明には
参考:パスワード制による制限 / サーバー・プログラム / マニュアル - ロリポップ!レンタルサーバー
.htaccess
.htpasswd
ファイルを作って○○と記述せよとか何とか書いてあるのですが、そんなことはしなくて大丈夫です。
WordPressの場合には、なんでロリポップの機能が使えないかというと、.htaccessというファイルが上書きされて、もともとのWordPressの情報も消えてしまうからなのです。
だったら、先に消えてしまうものをコピーしておいて、設定が済んだ後にペーストすればいいじゃん!って話。
.htaccessが上書きされてしまう件を解決する方法
ロリポップ管理画面→サーバーの管理設定→ロリポップ!FTPを開く。
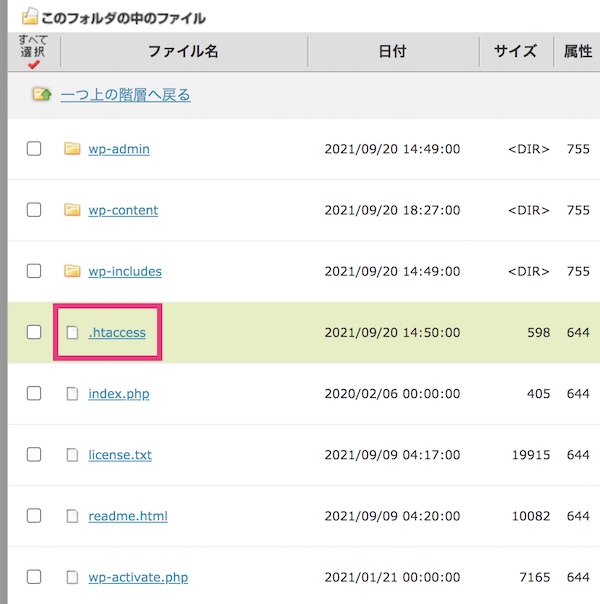
そして、今作ったテスト用のフォルダ「test-example」などのフォルダを開きます。
そうするとすでにWordPressが移行してあるので、
.htaccess
がありますよね?

ここをクリックして開けます。
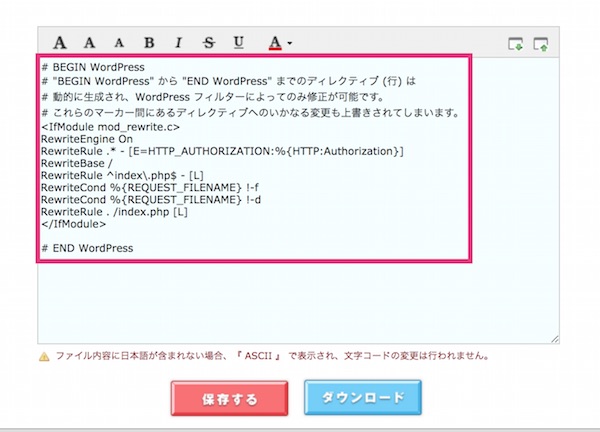
そうするとWordPressの呪文みたいなものが書いてあるので一旦コピーします。
↓↓

私はこのままやりましたが、コピーしただけで心配な場合はテキストエディタなどに一旦保存しておきましょう。(実はなくなっても、本物サイトの.htaccessからまたコピペすれば良いだけなので平気)
ロリポップ管理画面に戻ってアクセス制限を設定していきます。
管理画面→セキュリティ→アクセス制限

↓この画面になるので、一番下の「新規作成」をクリック。
(私は他にもアクセス制限をかけているものがあったので、下に一つ表示されている)

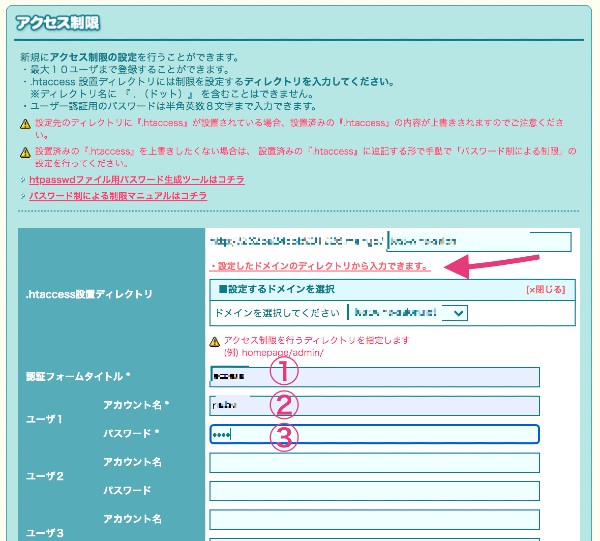
アクセス制限の設定画面↓↓
上書きされますよーって書いてありますが大丈夫です!

このまま「指定したドメインの〜」ところから、テストサイトを選んでください。
①認証フォームのタイトル(なんでも良い- 「○○テストサイト」とかでも)
②アカウント名(これもなんでも良いです。何かにひも付けられている訳ではないので、新規で設定することができます)
③パスワード
(複数ユーザーで管理したかったら10名まで設定できる)
最後に、一番下の「作成」をクリックします!
作成をクリックした後もアラートで
「.htaccess」がすでにありますよ?上書きされますよ?いいですか?
と2回ぐらいしつこく聞かれるのでOKをクリック!
すると「アクセス制限が設定が完了しました」みたいな表示がでるので、ロリポップの管理画面に戻って、さきほどと同じようにFTPを開きます。
ロリポップ管理画面→サーバーの管理設定→ロリポップ!FTP
↓↓さっきはなかった.htpasswdができていれば、アクセス制限は設定されました。
ただし、.htaccessの内容が上書きされたままになっているので、このままではWordPressが使えません。
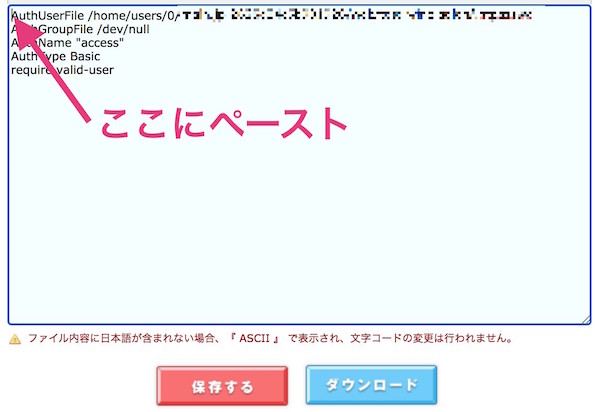
もう一度、.htaccessを開きます。

↓↓こんな感じになっているので、一番上の行のころに先ほどコピーしたものをペーストして「保存」をします。

これで全て完了です。
試しに先ほど作ったテストサイト「test.example.com」にアクセスしてみてください。
アクセス承認のアラートが出ていれば、きちんと制限がされているということになります。
WordPressの管理画面も、/wp-admin でアクセスすると承認がでてきますが、アクセス制限で設定したアカウント名とパスワードを入れればアクセスができます。
現場からは以上です〜
かなりマニアックな上に、長くなりました(^-^;)
当ブログは「はてなブログ」で運営をしておりますが、WordPressサイトに関してもこちらのブログにちょこちょこ書いてます!
WordPressアフィリエイトサイト開設手順(ブログ立ち上げ手順)やるべきことフロー
↓↓はてなブログからWordPressへのお引っ越しをお考えの方はこちらもご覧ください♪
ちょっと待った!はてなブログからWordPressへの移行★両方のメリットをいかして収益アップする方法
はてなブログ【アフィリエイト】で素人が月間10万円の収益を得た5つの方法
このブログについて

著者:元CAバンビ
もともとは国際線のCAをしていました。趣味で「旅行ブログ」を書いているうちにブログ運営そのものに興味を持ち、HTMLやCSS、Javascripなどの言語やSEOについて独学で勉強し、はてなブログのテーマ「Palette(パレット)」を公開しました。
現在では、はてなブログやWordPressなどで5つのブログを運営しています。
当ブログでは、自身の経験からブログ運営やカスタマイズ方法などを紹介しています。
詳しくはサイトマップをご覧ください♪
はてなブログの方は読者登録よろしくお願いします。
↓↓