
WordPressでサイトを作った際に必ずしておきたいことの一つに「Googleアナリティクス」との連携があります。
Googleアナリティクスは、自分のサイトのページビューを確認したり、読者がどのような行動をしたのかを分析することのできるツールです。
→例えば、自分のブログに訪れた読者が何ページ読んだかや、どのぐらい滞在したかなども分かります。
参考 : 直帰率と離脱率の違いを全力で分かりやすく簡単に解説してみた!
当ブログは「はてなブログ」で運営していますが、ここではWordPressを使った際のアナリティクスの設定方法を画像を使って分かりやすく解説します。
初めて登録する方でも、以下の手順でやれば10分もかからず完了します!
- STEP1 :Googleアナリティクスのアカウントとプロパティを作成
- STEP2 :プロパティのグローバルサイトタグを取得(トラッキングID、測定ID)
- STEP3 : WordPressにグローバルサイトタグを書き込む
- STEP4 : ちゃんと計測できているかチェック!
- ブログ運営やアフィリエイトにおすすめの記事書いてます★
STEP1 :Googleアナリティクスのアカウントとプロパティを作成
*なお、Googleアカウントを持っていない場合は、まずはGoogleアカウントを作るところから始めましょう。

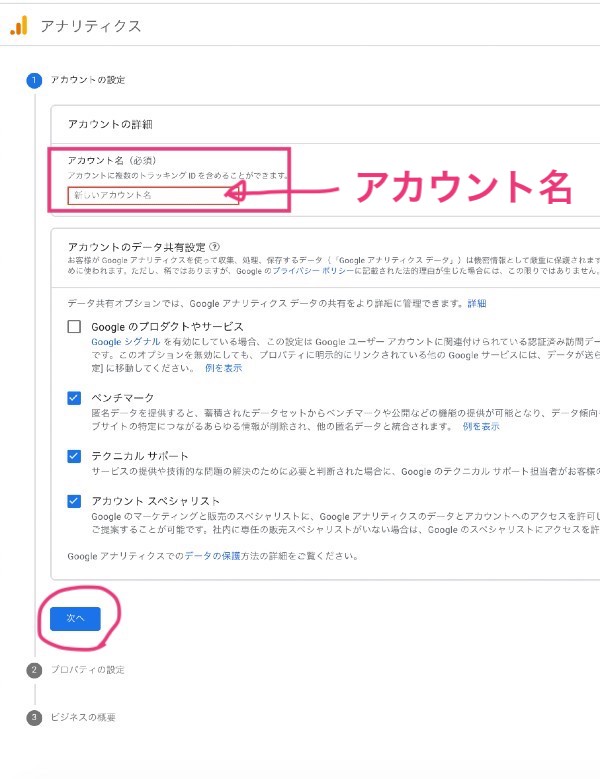
アカウントを設定します。
アカウント名はなんでもOK。自分でわかりやすいもの、例えば自分の名前などで大丈夫です。
データの共有設定などは後でも変更できるので、とりあえずデフォルトのままでOK。

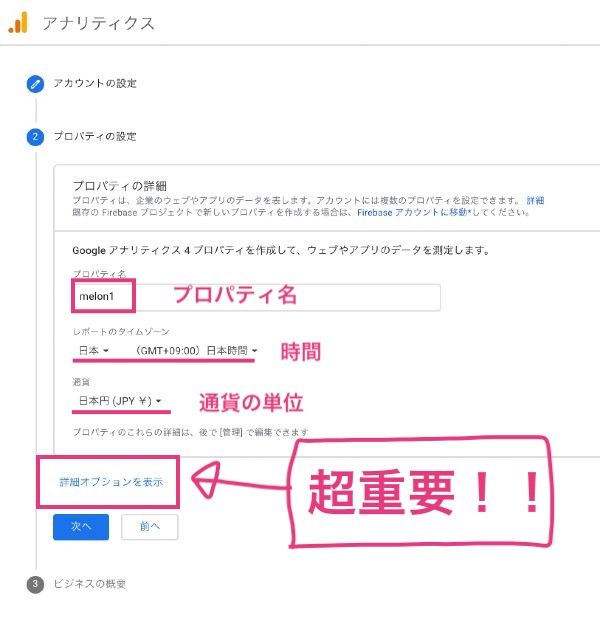
次にプロパティの設定をします。
プロパティとは、「サイト」や「ブログ」のことです。
先ほど設定したのは、「アカウント名」=誰がやっているか(みたいなこと)で、こち
らのプロパティ名は、その人がやっている「サイト」や「ブログ」の名前を設定すればOKです。
1つのアカウントに対して最大100個のプロパティを持つことができます。

・タイムゾーン
・通貨単位
を設定します。(これらは後からでも変更できます)
そして、最重要項目!
「詳細オプションを表示」
こちらは、今までのGoogleアナリティクスには無かった項目なので、以前に書かれた記事には記載されていないことが多いです。
そして、その通りにやると、この後にやる「Googleサーチコンソール」の連携に支障がでてきますので、要注意です!
「詳細オプションを表示」した画面が以下の通りです。

*一応、少し説明すると、Googleアナリティクスは、2020年11月ごろから新しくなり、次世代アナリティクス「GA4(Googleアナリティクス4の略)」にバージョンアップしたのです。
今は過渡期なので「Googleアナリティクス」というと以下の2つのバージョンが使えます。
◆Googleアナリティクス4=新しいアナリティクス
◆ユニーバーサルアナリティクス=旧アナリティクス
詳細オプションをやらないと勝手に新しいアナリティクスが設定されます。
新しいアナリティクスの方が色々できるようになっているハズなので、それで良いのでは?と思う方も多いでしょうが、まだGA4になってから数ヶ月しか経っていないので、使い方の資料が極端に少ない!(旧型よりも多くの指標が見られるようになっているのだが、正直なところ良く分からない…)
さらに、Googleアナリティクスとは別に、ブログを運営するなら設定しておきたい、「Googleサーチコンソール」との連携が、今のところ新しいアナリティクスだとできないのが致命的です。
◆そのやり方はこちら→【2021年最新版】Googleサーチコンソール登録方法とアナリティクスとの連携方法(GA4-新アナリティクス)
ただ、今後は新しいアナリティクスがどんどん活用されると予想されるので、両方を作成しておくことをおすすめします。
スクリーンショットのように
◉Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する。
にしておけばOKです♪
なお、詳細オプションを表示しないでそのまま素通りしちゃって、後から旧アナリティクスも設定したくなった場合のやり方はこちらから
↓↓
【2021年最新版】新しいGoogleアナリティクス(GA4)でサーチコンソールの連携ができない!使いにくい!元に戻す方法
話が少し外れましたが、続き。
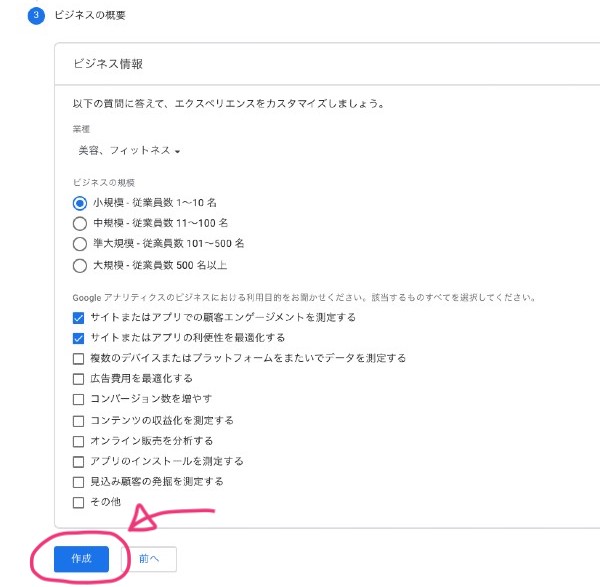
アカウント設定の最後…
「ビジネスの概要」を設定して「作成」をクリックします!
*Googleアナリティクスでは、AIが色々分析してくれたりする機能もあるので(使いこなせてないけど…)ビジネスの概要などを入れることで、戦略的にサイトを運営することもできます。

以上の作業で今、プロパティが2つできている状態です。
◆Googleアナリティクス4=新しいアナリティクス
◆ユニーバーサルアナリティクス=旧アナリティクス
新しい方のプロパティには後ろに「-GA4」が付いていると思います。
プロパティの「グローバルサイトタグ」をWordPressに埋め込むことによって、サイトやブログの情報をアナリティクスで見られるようになります。
STEP2 :プロパティのグローバルサイトタグを取得(トラッキングID、測定ID)
◆グローバルサイトタグの取得
この記事で解説しているのは”プラグインなしでできる”やり方です♪
結局、いろいろ調べて、両方のプロパティを入れるなら、このやり方が一番簡単で確実だという結論に至りました。
まず最初に新アナリティクスのGA4のタグを取得します。
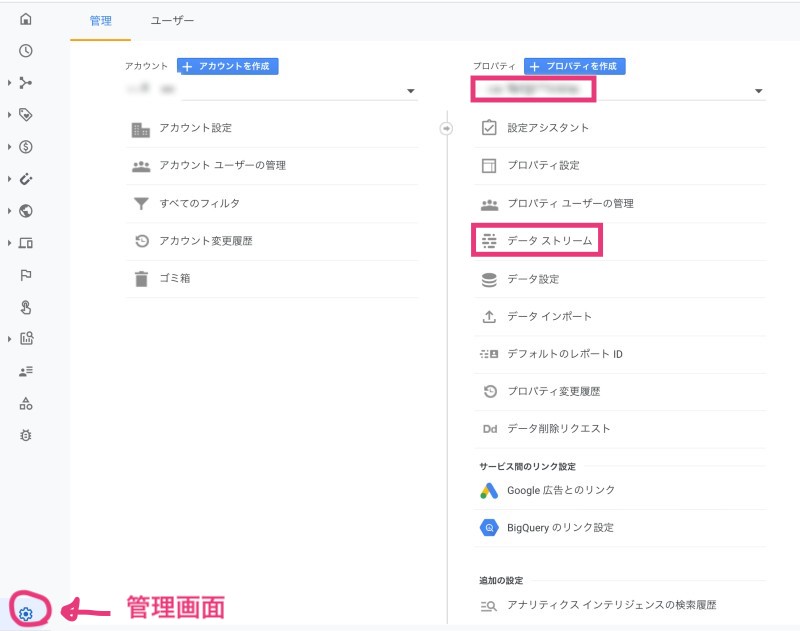
↓管理画面>プロパティでGA4の方を選ぶ>データストリーム

↓データストリーム画面 > をクリックして展開する。

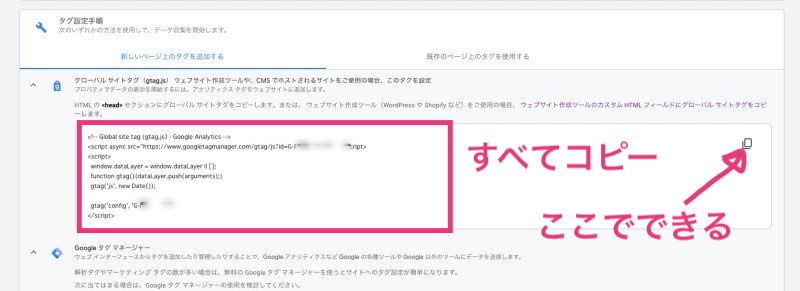
↓グローバルサイトタグを開く。
(測定IDは今回は使いません)

↓グローバルサイトタグをコピー。

*Googleのグローバルサイトタグについて参考にしたページ:
他のサービスを追加する | グローバル サイトタグ(gtag.js) | Google Developers
◆トラッキングID、測定IDの場所
一応、プラグインを利用する場合のトラッキングIDと測定IDの場所も示しておきました。当記事のやり方では、これらは使いません。
STEP3 : WordPressにグローバルサイトタグを書き込む
◆STEP2でコピーしたタグをWordPressの"header.php"に直接書き込みます。
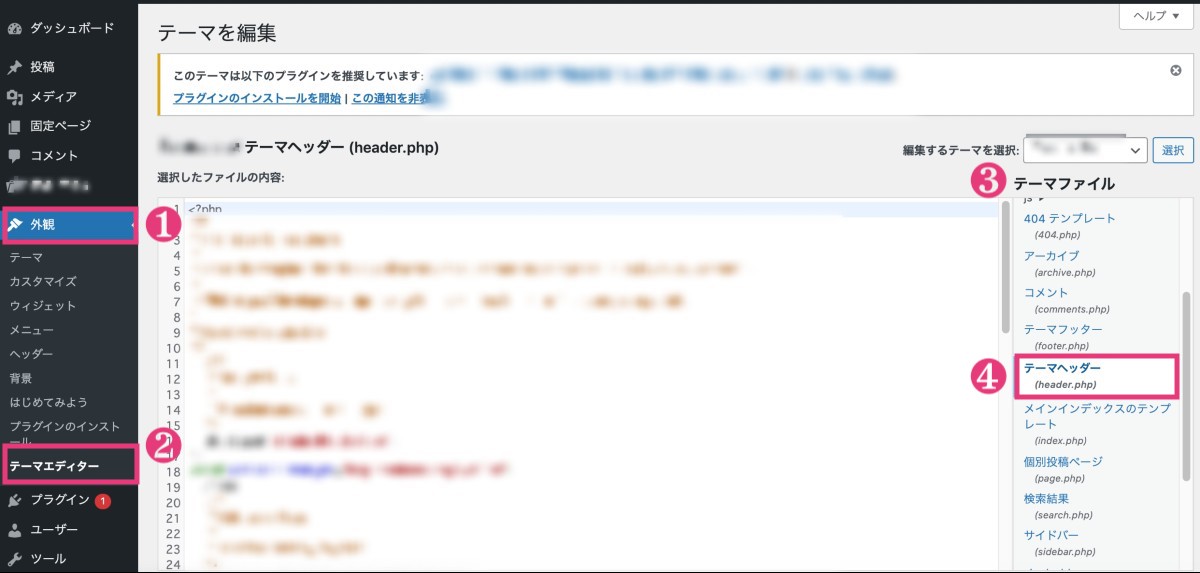
ダッシュボード>外観>テーマエディタ
右側のテーマファイルから「テーマヘッダ(header.php)」をクリックする。見えない場合はスクロールすると出てきます。
(子テーマを使用している場合は、親テーマのheader.phpをコピーして使うか、親テーマを書き換える)

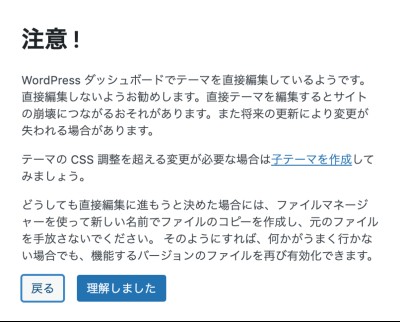
↓↓注意画面が出てて来ます。
余計なところを変更したり、消したりしなければ問題ありませんが、変更は自己責任で行ってください!
(なお、心配な場合は、注意書きの通りに子テーマを作ったり、新しい名前のコピーファイルを作っておくことをおすすめします)

◆まず、STEP2で最初にコピーしたGAのグローバルサイトタグを</head>と書かれているところの直前にペーストします。
【ファイルの更新】をして完了です。
STEP4 : ちゃんと計測できているかチェック!
Googleアナリティクスに戻って、きちんと測定されているかチェックしましょう♪
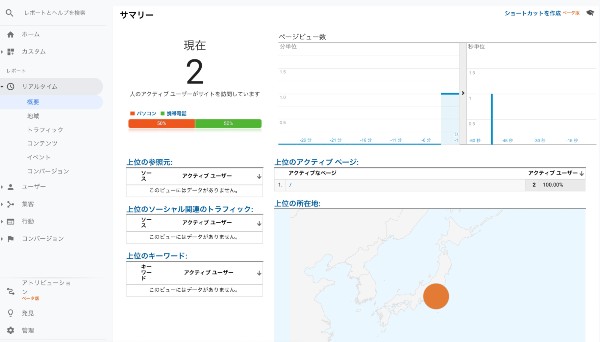
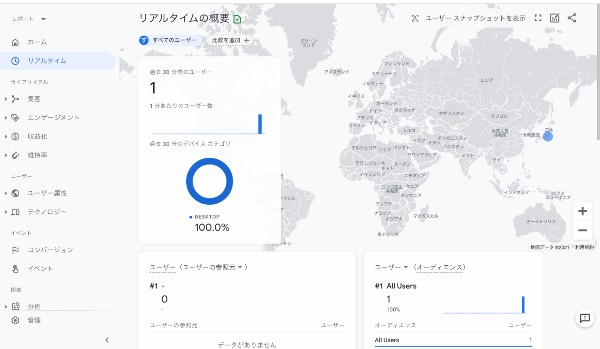
↓↓「リアルタイム」を表示してアクセスが計測されていればOKです。作ったばかりのサイトで一般のアクセスがない場合は、自分でアクセスしてみる。
◆旧アナリティクスの画面

◆新アナリティクス(GA4)の画面

お疲れ様でした〜♡
ブログ運営やアフィリエイトにおすすめの記事書いてます★
【収益公開中】はてなブログは稼げるのか?10ヶ月間の運営報告から考察
はてなブロガー必見!アドセンスよりアフィリエイトASPに登録すべき3つの理由
戦略的アフィリエイトのすすめ!雑記ブログを収益化して月々5万円稼ぐ方法