2018/11/29 - こちらの記事は「はてなブログ」のテーマストアに公開されているオリジナルのテーマ「Palette(パレット)」のカスタマイズです。
↓↓テーマを使用していない方は、こちらでhtmlとCSSを公開してます↓↓
※※コピペでOK!スマホ固定フッターメニュー★ボトムナビゲーション
- コピペで簡単!カスタマイズ(2)スマホのボトムに固定するナビゲーションのやり方★
- ボトムメニュー用HTMLコード
- PC表示の際はボトムメニューを表示しない!
- ボトムメニューのためフッターを底上げする
- コードをコピペする場所
- ボトムナビゲーションがiPhoneXのホームバーに被る問題に対応
- PC、タブレットでは上部固定のグローバルナビゲーションを表示する
- その他のカスタマイズ
- テーマ「Palette(パレット)」について
★はてなブログテーマ「Palette(パレット)」は、こちらからダウンロードできます♡
Palette (パレット) - テーマ ストア
コピペで簡単!カスタマイズ(2)
スマホのボトムに固定するナビゲーションのやり方★
「ボトムナビゲーション」 とは?
「ボトムナビゲーション」とは、スマホ画面で常に下部に表示されている全てのページに共通したサイト上の案内バーのことです。
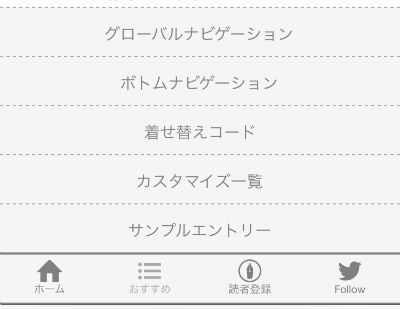
この記事では、画面をスクロールしても、常にスマホ画面の下部に表示される固定のナビゲーションバーの設置の仕方を紹介します。
↓↓これです。↓↓

※なお、PC用の上部に固定されるナビゲーションをご用意しています。
レスポンシブで両方設置し、PCの時はトップ、スマホの時はボトムに切り替えて表示するようにできます。
ボトムナビゲーションのメリット
メニューから各項目に直接リンクできるので、ページの回遊率があがり、またユーザーの使いやすさにもつながります!
常にボトムにあるボタンから読者登録やツイッターのフォローもできるので、サイトユーザーを増やすことができます!
デフォルトで設定しているアイコン(ご自身で変更もできます!)
・ホーム
・おすすめ記事
・読者登録
・ツイッターフォロー(他のリンクページなどに変更できます)
「おすすめ記事」では、上にメニューを展開して、いくつか表示できるようにしました。
↓↓こんな感じ↓↓

ちなみに、メニューの展開や固定も全てCSSのみで設定しているので、ページの読み込みも早くユーザーをお待たせしません!!
ボトムメニュー用HTMLコード
メニューは以下の<htmlコード>をコピペすることで利用できるようになります。
URLなどを書き加える必要があるので、下の説明も良く読んで書き加えてください。
コードを書き加える箇所:
①「ホーム」や「おすすめ記事」などのURLを書き加えてください。
「項目2. すぐ下の"#"はそのまま」と書いてある部分は、そのまま"#"にしておいてください。(URLを入れてしまうと、スマホなのでタップでおすすめを表示するハズが、タップで別URLに飛んで行ってしまうため)
② 読者登録の部分
上記の「はてなID」と「自分のURL」を入れてください。
自分のURLは、https://やhttp://を抜かした部分だけを入れます。
例えば、私の場合は以下のようになります。
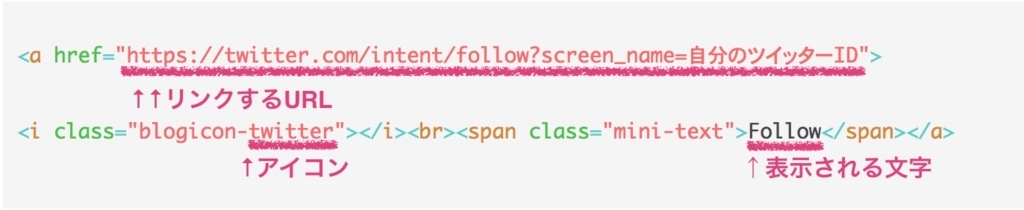
③ ツイッターの部分
「自分のツイッターID」の部分に@マーク以降の自分のツイッターIDを入れます。
例えば、私の場合は以下のようになります。
なお、ツイッターへのリンクではなく、別のアイコンや項目に変更する場合は以下をご参考になさって変えてください。(他の項目も同じ作りです)

2021/11/15 - 追記
アイコンは、はてなブログにデフォルトで備わっているものを利用しています。
アイコン一覧と使い方などはこちら↓↓をご覧ください。
【はてなブログ】ブログアイコン、Webフォント一覧(124種類)使い方、表示されない時の対処法
出来上がった<htmlコード>は、デザイン→カスタマイズ→ヘッダ→タイトル下にコピペしてください。
良くわからない場合は、画像入りでこの記事の下の方で説明していますのでそちらをご覧ください。
PC表示の際はボトムメニューを表示しない!
レスポンシブの場合は、スマホ以外ではこちらのボトムメニューを表示させないようにする必要があるので、そのコードを書き加えます。
ちなみに、こちらのコードは上記で紹介した「ボトムメニュー」の<htmlコード>と同じ場所にコピペしますが、こちらは<CSSコード>なので(←おおまかに言うと言語が違う!)
CSSコード
と上記のように囲む必要があります。
↓↓上記のコード<style type="text/css">~~~~</style>の間に挿入するようにコピーしてください。
<CSSコード>も、<htmlコード>とコピーする場所は同じです。
デザイン→カスタマイズ→ヘッダ→タイトル下にコピペしてください。
良くわからない場合は、画像入りでこの記事の下の方で説明していますのでそちらをご覧ください。
ボトムメニューのためフッターを底上げする
ボトムメニューを設置した場合、一番下までスクロールした際に、スマホ画面のフッターがメニューにより隠れてしまいます。
それを防ぐためにフッターを底上げして表示させる必要があり、そのコードを入れます。
こちらも<CSSコード>なので上で説明しているように<style type="text/css">~</style>の中にコピーしてください。
コピーする場所は、デザイン→カスタマイズ→ヘッダ→タイトル下。
すぐこの下↓↓の項で説明していますので、そちらをご覧ください。
コードをコピペする場所
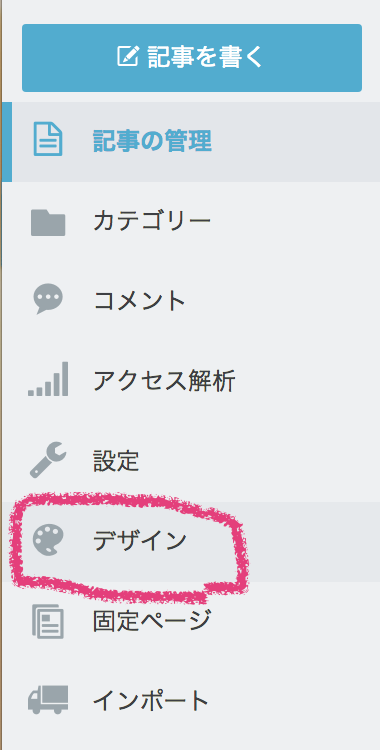
1.ダッシュボード→デザイン

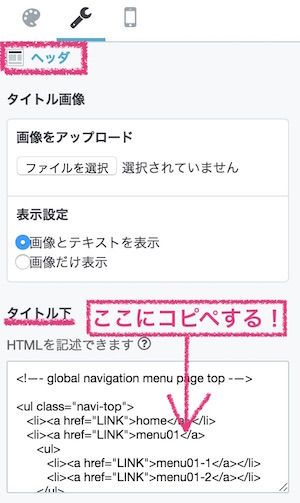
2.スパナマーク「カスタマイズ」

3.ヘッダを開く

4.ヘッダの中の「タイトル下」にコピペする

5.最後に「変更を保存する」のを忘れずに!

ボトムナビゲーションがiPhoneXのホームバーに被る問題に対応
2018/10/19-追記
せっかく設置したボトムメニューですが、iPhone Xの仕様によりホームボタンの代わりに表示されるようになった、ホームバー(?)がメニューに被って見えなくなってしまう問題に対応しました。

Paletteをお使いの方は、コードを1つコピペで追加していただくだけで対応できます。
以下をご覧になってください↓↓
iPhone X で固定フッターやボトムメニューが被る時の対処法
PC、タブレットでは上部固定のグローバルナビゲーションを表示する
画面トップに固定のグローバルナビゲーション@はてなブログテーマ「Palette(パレット)」 - Bambi's BLOG @ hatena
その他のカスタマイズ
「Palette(パレット)」インストール手順・カスタマイズ一覧
テーマ「Palette(パレット)」について
桜の季節には薄いピンク、初夏はグリーン、雨の日はブルー、ハッピーな日には自分のラッキーカラーなどなど...季節や気分によって、ブログも簡単に着せ替えられたらいいな♡と思って作ったテーマです。
基本的な作りは非常にシンプルなものになっています。
知識がなくても、予め用意した「着せ替えコード」をCSSにコピペすることで、誰でも簡単に基本の作りを変えることなく、ガラリと印象を変えることができるようにしました。
また「着せ替えコード」の解説も載せているので、ある程度の知識のある方は部分ごとにご自身のオリジナルのデザインに変更することができます。
by Bambi
❤︎
