こちらのグローバルナビゲーションは、はてなブログのテーマストアに公開されているオリジナルのテーマ「Palette(パレット)」のカスタマイズです。
テーマを使ってない方は↓↓でCSSを公開してますので参考になさってください♪♪
コピペでOK!画面上部に張り付く固定グローバルメニューでアクセスUP!(固定ナビゲーションCSS)
★シンプルでカスタマイズが簡単にできるはてなブログテーマ「Palette(パレット)」は、こちら↓↓からダウンロードできます♡
Palette (パレット) - テーマ ストア
コピペで簡単!カスタマイズ(1)
上部に固定するグローバルナビゲーションのやり方★
グローバルナビゲーションとは?
グローバルナビゲーションとは、全てのページに共通したサイト上の案内バーのことです。
↓↓これです。

このグローバルメニューがあると、ユーザーはサイト内で迷子になることなく必要な情報にアクセスしやすくなります。
その結果、サイトのページビュー(回遊率)やユーザビリティ(使いやすさ)が向上し、SEO対策にも有効です。
こちらの記事では、画面をスクロールしても、常にPCの画面のトップに表示される固定のナビゲーションバーの設置の仕方を紹介します。(スマホの場合には、下部にスマホ用のナビゲーションを表示する)
設置することのメリット♡
上部にナビゲーションを固定することで常にユーザーは必要な情報にアクセスできます。
また、メニューの展開や固定も全てCSSのみで設定しているので、ページの読み込みも早くユーザーをお待たせしません!!
この方法で設置できるのは、1階層〜2階層のメニューです。
1階層、2階層とは?
1階層と2階層では、設置するコードが違うので確認してください。
(基本的には同じコードですが、1階層は少なくて済みます...)
1階層とは、下のような平べったいメニューのことで、項目の部分をクリックすると直接リンクページに飛びます。1項目につき、1つのリンク先を設定できます。

2階層のメニューでは、マウスオーバーで下記のように更に項目が下に表示され、それぞれにリンクを貼ることが出来ます。カテゴリを階層分けしている場合はこちらがおすすめです。

1 階層も2階層もメニューの部分は<htmlコード>をコピペすることで設定できます!
1階層メニューの<htmlコード>
上記の"LINK"の部分をリンクしたいURLに書き換えます。
※リンク先は、それぞれカテゴリーのトップだったりお好きなページのURLを入れてくださいね(^-^)♪
home/menu01~05の部分を表示する項目に書き換えます。
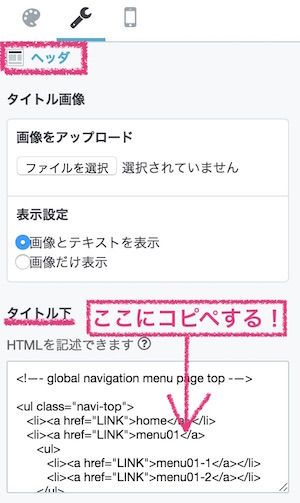
コードをコピーする場所は、デザイン→カスタマイズ→ヘッダ→タイトル下です。
良くわからない場合は、画像入りでこの記事の下の方で説明していますのでそちらをご覧ください。
2階層メニューの<htmlコード>
上記の"LINK"の部分をリンクしたいURLに書き換えます。
※リンク先は、それぞれカテゴリーのトップだったりお好きなページのURLを入れてくださいね(^-^)♪
home/menu01~の部分を表示したい項目に書き換えます。
2階層目がない場合は「home」「menu04,05」のように何も書かなければ、その項目は1階層のみの表示になります。
2階層目は↓↓こちらの「menu02-1,menu02-2,menu02-3」の部分です。
必要に応じて、項目を追加したり削除したりしてください。

2階層目は、基本的には何項目でも追加可能ですが、デザインと利便性から見て、多くても4,5項目までが適当かと思います。
コードをコピーする場所は、デザイン→カスタマイズ→ヘッダ→タイトル下です。
分からない方は、画像入りでこの記事の下の方で説明していますのでそちらをご覧ください。
アイコンを表示する場合
当テーマでは、いろいろな着せ替えコードをコピペするだけで簡単にデザインを変えられるような設定をしているので、初期設定では、上部ナビゲーション部分にアイコンを設定していません。
以下では着せ替えコードのCSS以外でアイコンを表示する場合を説明します。
★同じアイコンを表示したい場合:

{}デザインCSSに以下のコードを追加してください。
★各項目で別々のアイコンを表示したい場合:

当ページで説明している、ヘッダ下に入れるHTMLコードを書き換えて、アイコンを表示させます。
↓↓<i class=>~~</i>でアイコンを指定する。
2021/11/15 - 追記
アイコンは、はてなブログにデフォルトで備わっているものを利用しています。
アイコン一覧と使い方などはこちら↓↓をご覧ください。
【はてなブログ】ブログアイコン、Webフォント一覧(124種類)使い方、表示されない時の対処法
スマホの時はグローバルナビゲーションを表示しないようにする!
レスポンシブにしている場合、スマホではこのメニューバー自体を表示しないよう設定をします。(スマホで表示するボトムメニューはこちらから)
ちなみに、こちらのコードは上記で紹介した「ボトムメニュー」の<htmlコード>と同じ場所にコピペしますが、こちらは<CSSコード>なので(←おおまかに言うと言語が違う!)
CSSコード
と上記のように囲む必要があります。
↓↓上記のコード<style type="text/css">~~~~</style>の間に挿入するようにコピーしてください。
コピペする場所は、上記で作成したグローバルナビゲーションの<htmlコード>をコピペする場所と同じで、デザイン→カスタマイズ→ヘッダ→タイトル下です。
良くわからない場合は、画像入りでこの記事の下の方で説明していますのでそちらをご覧ください。
上部固定メニューによるリンクのずれ解消のCSSコード
メニューバーを表示することにより「もくじ」などからページ内のリンク先に飛ぶ際に上部がメニューバーで隠れてしまうのを防ぐための設定をします。
(目次やページ内のリンクを余り使わない場合は、これは設定しなくても大丈夫!)
こちらもCSSコードなので上で説明しているように<style type="text/css">~</style>の中にコピーしてください。
参考:ヘッダ固定時のページ内リンクのズレをCSSだけで解消する3つのテクニック - わたしと納豆ごはん
ここにコピペしてください!
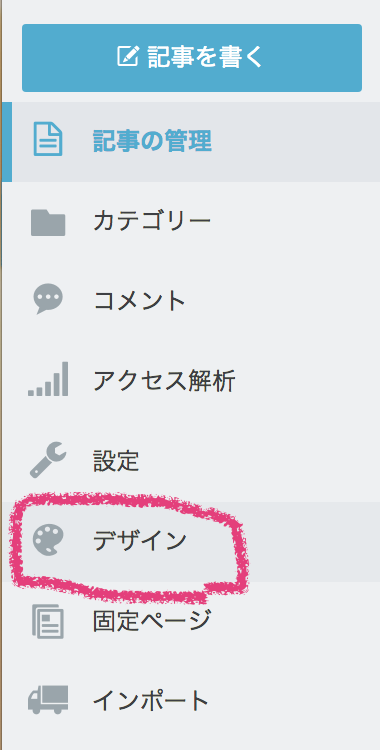
1.ダッシュボード→デザイン

2.スパナマーク「カスタマイズ」

3.ヘッダを開く

4.ヘッダの中の「タイトル下」にコピペする

5.最後に「変更を保存する」のを忘れずに!

スマホ用のボトムメニュー
その他のカスタマイズ
「Palette(パレット)」インストール手順・カスタマイズ一覧
テーマ「Palette(パレット)」について
桜の季節には薄いピンク、初夏はグリーン、雨の日はブルー、ハッピーな日には自分のラッキーカラーなどなど...季節や気分によって、ブログも簡単に着せ替えられたらいいな♡と思って作ったテーマです。
基本的な作りは非常にシンプルなものになっています。
知識がなくても、予め用意した「着せ替えコード」をCSSにコピペすることで、誰でも簡単に基本の作りを変えることなく、ガラリと印象を変えることができるようにしました。
また「着せ替えコード」の解説も載せているので、ある程度の知識のある方は部分ごとにご自身のオリジナルのデザインに変更することができます。
by Bambi
❤︎
