スマホ用のフッターに固定する「ボトムメニュー」のCSSを紹介します。HTMLとCSSをコピペするだけで出来るので、ぜひ試してみてください。
「レスポンシブ」にする方法は、PCの時は表示しない↓↓をご覧ください♪♪
- ボトムに張り付く固定メニューバーの設置方法
- コピペで簡単!スマホ固定フッターメニューのやり方
- コピペでOK!【HTMLコード】
- コピペでOK!【CSSコード】
- PC表示の際はボトムメニューを表示しない!
- ボトムメニューのためフッターを底上げする
- ボトムナビゲーションがiPhoneXのホームバーに被る問題に対応
- PC、タブレットでは上部固定のグローバルナビゲーションを表示する
- ブログのアクセスを増やすには?
ボトムに張り付く固定メニューバーの設置方法
まずはどんな感じのものなのか見て下さい。
(スマホでこの画面を見ている方はすでに下に出ていると思いますが...)
↓↓こんなのです!

↓↓しかも今回ご紹介する「ボトムナビゲーション」では、メニューからおすすめ記事も展開できるので、ユーザーのページ回遊率があがります!

ブログ運営をしている方の多くはPCで編集されると思うのですが、記事へのアクセスはスマホからも多いのではないでしょうか?
ブログのジャンルによって若干偏りがあるのかなと思いますが、例えば私のメインブログである旅行系ブログでは、スマホからのアクセスが全体の約70%と大きな割合を占めています。
(見方:アナリティクスの「ユーザー→モバイル」から割合が見られます)
ブログを運営していくためには、スマホからのサイトの見え方は非常に重要です。
小さな画面では情報を詰め込むと返って、読み辛くなってしまうので、スマホの「メニュー」はスッキリと表示させるように工夫する必要があるのです!!
今回もコピペで簡単にできますので、ぜひ設置してアクセスUPしちゃいましょう〜♪♪
では、順を追って説明します。
★PC用の上部に張り付く「グローバールナビゲーション」の設置がまだの方はこちらから
コピペでOK!画面上部に張り付く固定グローバルメニューでアクセスUP!
★また、集客UPやアフィリエイトにおすすめのブログサービス→「はてなブログ」をまだ始めていない方は、ぜひ、私の経験を書いた↓↓をご覧ください♪♪
【はてなブログをこれから始める方へ】
PRO化、独自ドメイン、収益化、後悔から学ぶこと
★また、私の作成したはてなブログのテーマ「Palette(パレット)」では、標準で固定フッターのCSSが付いているので、HTMLを追加するだけで簡単に設置できます。
↓↓テーマ「Palette(パレット)」のダウンロードはこちらから
Palette (パレット) - テーマ ストア
★すでに「Palette」をお使いの方は、こちらを参考になさってください♡
コピペで簡単!スマホ固定フッターメニューのやり方
「固定フッターメニュー」 とは?
表題では「フッターメニュー」としていますが「グローバルナビゲーション」や「メニューバー」そして画面ボトムに設置されるものは「ボトムバー」と言ったり、色々な呼び方があります。
いわゆる、サイト全てのページに共通して表示される案内バーのことで、これがあることにより、ユーザー(読者)はサイト内で迷子にならず必要な情報にアクセスしやすくなり、結果的にサイトのページビュー(回遊率)やユーザビリティ(使いやすさ)が向上し、SEO対策にも有利です。
また、この記事でご紹介するメニューバーでは、はてなブログの読者登録ができたり、ツイッターのフォローボタンも設置できるので、ユーザーを増やすこともできます♪♪
※ちなみに、メニューの展開や固定も全てCSSのみで設定しているので、ページの読み込みも早くユーザーをお待たせしません!!
それでは早速、やり方を説明していきます。
なお、私は「はてなブログ」を利用していますので、説明は「はてなブログ」を使っている方を前提にしています。
※はてなブログ以外のブログでも基本的には設置可能と思いますが、はてなブログのアイコンを変更したり、読者登録ボタンなどは別のものにして使用する必要があります。
コードについての個別の質問などにはお答えしかねますので、ご了承くださいませ(^-^;)
(はてな以外の方のHTMLコードについては、また後日考えて追記したいと思います。すみません...)
コードは2つ
コピペするコードは以下の2つです。
「HTMLコード & CSSコード」
↓↓
コードの簡単な説明はPC用のグローバルメニューの設置方法の記事でご覧ください。
コードの詳細は分からなくてもコピペする場所さえ間違えなければ大丈夫です♪♪
コピペでOK!【HTMLコード】
★コードは、URLなどを書き加える必要があるので、下の説明も良く読んでご自身のURLに書き換えてください。
コードを変更する箇所:
①「ホーム」や「おすすめ記事」などのURLを書き加えてください。
「項目2. すぐ下の"#"はそのまま」と書いてある部分は、そのまま"#"にしておいてください。(URLを入れてしまうと、スマホなのでタップでおすすめを表示するハズが、タップで別URLに飛んで行ってしまうため)
② 読者登録の部分
上記の「はてなID」と「自分のURL」を入れてください。
自分のURLは、https://やhttp://を抜かした部分だけを入れます。
例えば、私の場合は以下のようになります。
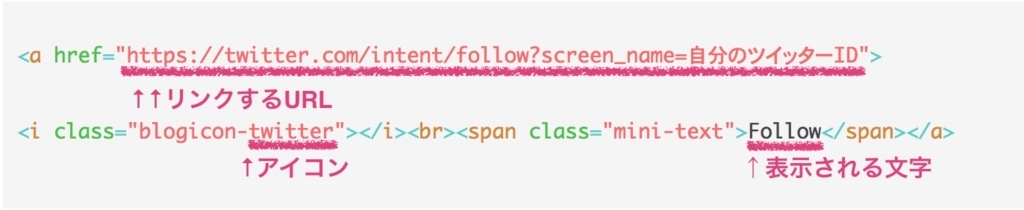
③ ツイッターの部分
「自分のツイッターID」の部分に@マーク以降の自分のツイッターIDを入れます。
例えば、私の場合は以下のようになります。
なお、ツイッターへのリンクではなく、別のアイコンや項目に変更する場合は以下をご参考になさって変えてください。(他の項目も同じ作りです)

※アイコンは「はてなブログ」で予め用意されているアイコンを使用しています!
2021/11/15 - 追記
アイコンは、はてなブログにデフォルトで備わっているものを利用しています。
アイコン一覧と使い方などはこちら↓↓をご覧ください。
【はてなブログ】ブログアイコン、Webフォント一覧(124種類)使い方、表示されない時の対処法
はてなブログ以外の方は、Font Awesomeのアイコンを使うことになると思いますが、下記のサイトがわかりやすかったです↓↓
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
【HTMLコード】をコピペする場所
HTMLコードをコピーする場所は、
デザイン→カスタマイズ→ヘッダ→タイトル下

コピペでOK!【CSSコード】
次にCSSコードをコピーしましょう。メニューバーの色や文字の大きさなどはCSSで設定していきます。
文字色、背景色、項目の幅などは、数値を変更してお使いいただけます♪♪
色は#から始まる6桁のコードでもOKです!
色辞典↓↓
WEB色見本 原色大辞典 - HTMLカラーコード
【CSSコード】をコピペする場所
はてなブログの場合
CSSコードをコピーする場所は
デザイン→カスタマイズ→{}デザインCSS

これでボトムメニューの設置は完了です。
次に、 設置したことに付随する微調整を行っていきましょう♪♪
PC表示の際はボトムメニューを表示しない!
PCで表示する際にはPC用の「グローバルナビゲーション」を表示するので、スマホ以外ではこちらのボトムメニューを表示させないようにする必要があります。
そのコードを書き加えます。 (レスポンシブデザインの方のみ)
コピペする場所は先ほどと同じ【CSSコード】をコピペする場所です!
ボトムメニューのためフッターを底上げする
ボトムメニューを設置した場合、一番下までスクロールした際に、スマホ画面のフッターがメニューにより隠れてしまいます。
それを防ぐためにフッターを底上げして表示させる必要があります。
コピペする場所は先ほどと同じ【CSSコード】をコピペする場所です!
ボトムナビゲーションがiPhoneXのホームバーに被る問題に対応
せっかく設置したボトムメニューですが、iPhone Xの仕様によりホームボタンの代わりに表示されるようになった、ホームバー(?)がメニューに被って見えなくなってしまいます。
↓↓ iPhone Xから見た場合下記のようになります。

この現象への対処法はこちらをご覧ください♪♪
↓↓
iPhone X で固定フッターやボトムメニューが被る時の対処法
PC、タブレットでは上部固定のグローバルナビゲーションを表示する
コピペでOK!画面上部に張り付く固定グローバルメニューでアクセスUP!
★おすすめ書籍★
以上、今回は
コピペでOK!スマホ固定フッターメニュー★ボトムナビゲーションでアクセスUP!
をお送りしました(^-^)
ぜひ、設置してアクセスUPしちゃいましょう〜♪
ブログのアクセスを増やすには?
今回のグローバルメニュー以外にもブログのアクセスを増やす方法をたくさん紹介しています♪♪
ブログのアクセスが余り増えなくて悩んでいる方はぜひ、こちらの記事も参考にしてみてください♡
6ヶ月間で14万PV達成!これまでに試したPVを増やす方法(1)検索順位を上げて検索流入を増やすには? - Bambi's BLOG @ hatena
これまでに試したPVを増やす方法(2)検索流入の特性を知って「もくじ・見出し・強調文字」を上手く使おう! - Bambi's BLOG @ hatena
【ずぼらブロガー必見!】SEO対策にもなって、読者も増えて、ブログのアクセスもアップ↑↑更にネタ切れにもならない★これまでに試したPVを増やす方法(3) - Bambi's BLOG @ hatena
by Bambi
❤︎

