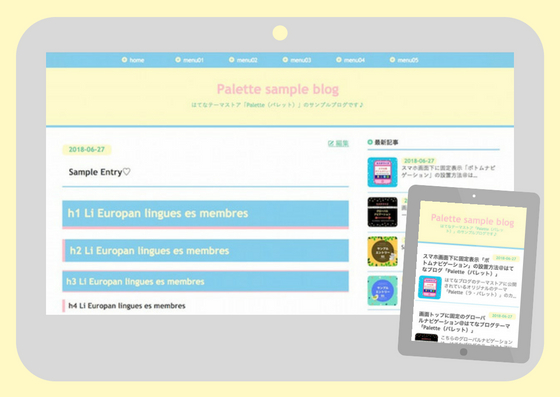
涼しげな「パステルカラー」を集めてみました♪♪

テーマ「パレット」をインストール後、
↓↓こちらを「デザイン」→「カスタマイズ」→「{}デザインCSS」にコピペしてください。
/*==============================
pastel summer
==============================*/
/*=== main-color ===*/
a,.date a,.categories a,
.hatena-module-profile .id a,
.hatena-urllist .urllist-date-link a,
:not(.permalink)>.pager-next a,
.hatena-urllist .urllist-category-link a
{ color: mediumaquamarine;}
.entry-content pre.code:before
{background-color: mediumaquamarine;}
.entry-content blockquote
{border-left:35px solid mediumaquamarine;}
/*=== border ===*/
.entry-content hr,
.urllist-item,
.page-archive .archive-entry,
ul.table-of-contents:before,
.comment-box .entry-comment
{border-bottom: 1px solid skyblue;}
.entry-header,
.hatena-module-title
{border-bottom: 3px solid skyblue;}
.comment-box .entry-comment:first-child
{border-top: 1px solid skyblue;}
.categories a,
.leave-comment-title,
:not(.permalink)>.pager-next a
{border: 1px solid skyblue;}
/*=== sub-color ===*/
#title a:hover,a:hover,
h1 a:hover, h2 a:hover, h3 a:hover,
h4 a:hover, h5 a:hover, h6 a:hover,
.entry-title a:hover,
ul.table-of-contents li a:hover,
:not(.permalink)>.pager-next a:hover
{color: pink;}
/*=== background-color ===*/
.date a,
.hatena-urllist .urllist-date-link a,
.hatena-urllist .urllist-category-link a,
.entry-content blockquote,
.entry-content pre.code,
ul.table-of-contents
{background-color: lemonchiffon;}
/*=== h1~h5 ===*/
h1,h2,h3,h1 a,h2 a,h3 a
{color:lemonchiffon;}
.entry-content h3
{border-top: 3px solid pink;}
.entry-content h3
{border-bottom: 3px solid pink;}
.entry-content h1
{border-bottom: 7px solid pink;}
.entry-content h2, .entry-content h4
{border-left: 7px solid pink;}
.entry-content h1, .entry-content h2,
.entry-content h3
{background-color: skyblue;}
/*=== globalheader ===*/
#globalheader-container
{background-color:skyblue;color:white;}
#globalheader-container
{border-bottom:1px solid skyblue;}
/*=== title ===*/
#blog-title{
border-bottom:5px solid skyblue;}
#title a{color:pink}#title a:hover{color:mediumaquamarine}
#blog-description{color:mediumaquamarine}
html,body{background-color:lemonchiffon;}
#title{display:block;}
/*=== navi-top ===*/
ul.navi-top a:hover{color:mediumaquamarine;background-color:lemonchiffon;}
ul.navi-top li a::before{letter-spacing: 0.5em;}
ul.navi-top,ul.navi-top a{background-color:skyblue;}
/*=== bottom-menu ===*/
.bottom-menu li a{color:white;}
.bottom-menu li a:hover{color:pink}
ul.bottom-menu{border-top: 3px solid pink;border-bottom:3px solid pink;}
ul.bottom-menu, ul.bottom-menu li{background-color:skyblue;}
ul.menu-second-level li a{background-color:lemonchiffon;color:mediumaquamarine;}
ul.menu-second-level li a:hover{background-color:skyblue;color:white;}
ul.menu-second-level li a{border-top:1px solid mediumaquamarine;}
/*== icon ==*/
ul.navi-top li a::before,
ul.table-of-contents li:before,
.hatena-module-title::before
{font-family:"blogicon";
content:"\f023";/*=== add ===*/
color: mediumaquamarine;}
ul.navi-top li a::before{color:lemonchiffon}
/*=== footer ===*/
#footer{margin-top:0}
#footer, #footer a{background-color:skyblue;color:white}
/*=== title font + size ===*/
body{font-family:'Calibri','Corbel','Trebuchet MS', 'Avenir','Avenir Next',YuGothic,'Yu Gothic',sans-serif;}
#title{font-size:2rem;}